日期:2019-08-28 16:13作者:北大青鸟西安华清校区
交互无处不在,你每天经过红绿灯的时候,路标都是一种交互方式,指导你下一步该往怎么走。产品设计也是,需要根据人的行为习惯设计好产品的交互,让你找到你想要的东西。
交互思维&产品设计。
交互思维仅是一种被动技能,被动技能的触发是无意识,且根据经验的加持而产生叠加伤害效果的。跟主动触发技能不同,它没有实际可见的按键给予玩家控制。但是根据技能等级的提升,伤害效果也是持续增加的。
比如场景分析、竞品分析、用户调研等,都是实际可见的方法论,通过反复操练逐步提升熟练度。但是交互思维是不可见的,它隐含于设计师输出物的内在表现上,如合理性、商业性、可用性等等。它不仅是设计师自身经验的表现,也是体现设计师综合能力的重要模块。
它具体指什么?如何提升?
1989 年,Gillian Crampton-Smith 创建交互设计教育的初始名为「计算机相关的设计」,后来改名为「交互设计」。
所以早期人们聊到的交互设计,更多的是与计算机有关的,比如系统或设备。但是随着交互设计这个概念的普及,其应用范围也被扩展,包括「视觉设计」领域。
区别无非是这个过程是从有用性,可用性和情感因素等方面来优先评估设计质量,而不单单是「审美效果」层面。
有经历的朋友应该经常与业务人员因为视觉界面的「不同效果」而发生争执,原因基本可以概括为各自对界面或图片所传达的意思有不同的理解。
从这点可以看出,用户界面或视觉产出物本身也是为了达到某种目的的自然体现,而这种通过设计手段解决问题的过程,本身就是一种「交互设计」—— 对信息进行内容分布,传递给目标用户。
所以任何商业视觉产出物,都能算作是交互设计的一种结果,包括这些视觉可见,与人产生「信息交流」的产出物。从这点可以看出,视觉设计师本身是具备「交互思维」的。
从表面上理解,它们是 A 和 B 之间发生的互动行为,他们可以是人与人,也可以是人与物。
比如,你出门买早饭,「告诉」对方要什么,对方接收到你的信息并将你需要的餐点拿给你,这就是一个完整的交互过程。
或者不同视觉设计师针对同一个功能所设计出的不同界面,也是各自对功能的不同理解,以至于所呈现出不同的效果图。
所以一般设计师,包括商业视觉设计师或 UI 等等,在工作过程中产出的作品一定是包含「交互思维」的。只是不自知,也没有建立系统性认知。
举个极端例子,如下图:

两张海报都在传达各自的意思。
虽然每张海报都是不同设计师设计出来的,但是他们都有各自的目的。比如英勇无畏、心怀祖国、怀抱世界等等。
所以各位看到「交互思维」目前在任何领域都成了不可以避免的话题。餐饮、服饰、出行等等。唯一区别在于显意识和无意识,有些人知道自己具备,有些人不知道罢了。
但是不能说交互设计就是用户界面设计,甚至是视觉设计。它只是帮助设计师在信息呈现的结果上,表达出一种合理化的趋势,而不仅仅是自嗨。
所以要具备「交互思维」,首先要明确设计的目的。
这里给出怎么提升的方法。
开头说到,「交互思维」是被动技能,原因是不可见,但有实际效果。
是什么意思呢?就是具备交互思维的设计师,在工作中所呈现的内容结果,是有思考过程的。比如视觉稿可读性高,信息接受度强,符合用户审美等等。如果是纯粹的艺术作品,是不具备这些特点的。
包括产品设计中,一个功能首先要能用、好用,好不好看是次要的。对于交互设计来说,解决问题才是最优先的。但是放眼任何行业「解决问题」都是核心,包括视觉设计。
所以延伸出来,解答这个问题的第一层意思:交互思维,应该是帮助视觉设计师解决信息传递的问题的。
要做到这个程度,已经不单是技法的提升了,它是设计师综合能力的体现。
除了视觉设计师本身具备的「美学知识」外,交互思维还应该从以下两大领域出发进行学习:
学这些的目的是,让设计师在遵循自身的设计理念外,再从计算机以及人的角度出发,去思考问题。
意为:通过对人(用户)的了解,帮助他们解决机器(产品、图片等)的使用/理解难题,解决手段是设计。
所以「交互思维」的提升,就是让人与物或人与人之间,更流畅的进行「对话」。
无论是视觉稿还是其他内容,设计师要多问自己:用户在看这张图时,他了解到哪些信息,他会怎么做,他的感受如何。
这就是所谓「交互思维」的提升。你的设计稿越易理解,被业务方可接受的机会也越高。
除了对上面提到的三大领域的学习之外,平时看文章,看案例要多问为什么,以及怎么样能更好。来提升自己思考问题的方式,对问题的解法进行多角度的训练。
用银行卡从自动取款机(ATM)里取出现金,用户实现这个目标的过程,也是在用户界面的支持下解决这个问题的过程。在这个过程中,用户要正确完成如下的一系列动作:
一般设计师在设计这个操作界面的思路就是界面本身,比如插入卡片提示界面。具备「交互思维」的设计师除了针对于界面本身进行设计外,还需要思考用户是否知道「卡片插入」的入口,是否要基于明示,或者「输入密码」完密码,是否有等待提示,等待提示的内容应该是什么?数字?文案?
又或者是用户取出现金后,是否在界面上提示用户取走银行卡,如何提示?是在一个界面里简单拔卡图片,还是通过图片加文字的结合说明?等等。
这些不仅仅是产品或交互思考的问题,视觉设计师也应该思考其原因。
虽然部分视觉设计师认为不需要思考,只需要根据产品的原型出图,安安静静做一个美工就可以。但其实在作图的过程中,这些问题早就已经呈现在设计师的脑海里了,否则「插入卡片」的提示是如何设计出来的?填色?得了吧~~
这个世界上本没有「美工」,只是自嘲的人多了,也就有了「美工」。
接下来,通过「我的」或者叫「个人中心」模块来进行设计的解析。
因为「我的」模块面对的角色不同,产品的业务不同,所呈现的设计类型也会不一样。所以我们今天取其精华,拿其中三个主要思考点来与各位聊聊该模块的设计逻辑,分别为:
下面来一一说明。
一种情况下,在「我的」或「个人中心」里的内容都是用户私有的,各位可以将其理解为一个钱包,用户能在自己的钱包里放各种属于他的东西,如电影票_打折券_现金_银行卡_钥匙/会员卡等等。它就像是一个人的私人领地,只要是个人的东西,都可以有序、合理地存储于其中。

各位可以看到,在 ins,个人信息包括昵称、头像、介绍、粉丝、关注、图片。其中图片内容占据了绝大部分版块,因为 ins 本身就是图片社交产品(现在也有小视频了),所以着重突出显示关于该产品最核心的内容。但是个人信息永远会占一头。
而微信,就是最传统的列表形式,除了头像,昵称以及微信号外,就是功能的展示。而像二维码、性别、地址等内容都收藏在「基本信息」里面。
这里将信息明确的分为两大块,分别是个人基本信息,以及产品的功能信息。
a.从个人信息判断产品属性
各位注意,我这里说的个人信息不等于基本信息,而是属于用户在产品中的所有相关信息,也包括功能信息。
所以可以从上述简短的描述中看到,一款产品的属性是可以从「信息分类」里做初步判断的。如,我个人的基本信息之外,还有功能排列的展示循序、逻辑,它们之间隐含了整个产品业务方向的核心点,或者说目前阶段产品战略的发力点。
也就从上述内容中得以了解,「我的」模块除了个人基本信息,还有功能信息。
顺着这条思路,我们继续往下拆解。
同理,信息可以是私人内容,也可以是跟用户本身相关的功能内容。但这些信息必须是用户主动产生的信息,而不是泛信息,比如新闻是泛信息,新闻本身不会出现在「我的」模块里面。但是用户对新闻的评论或点赞会促使这篇新闻被包含于账号体系中,因为评论是用户主动产生的,所以新闻就依附于评论存在于用户的体系里了。
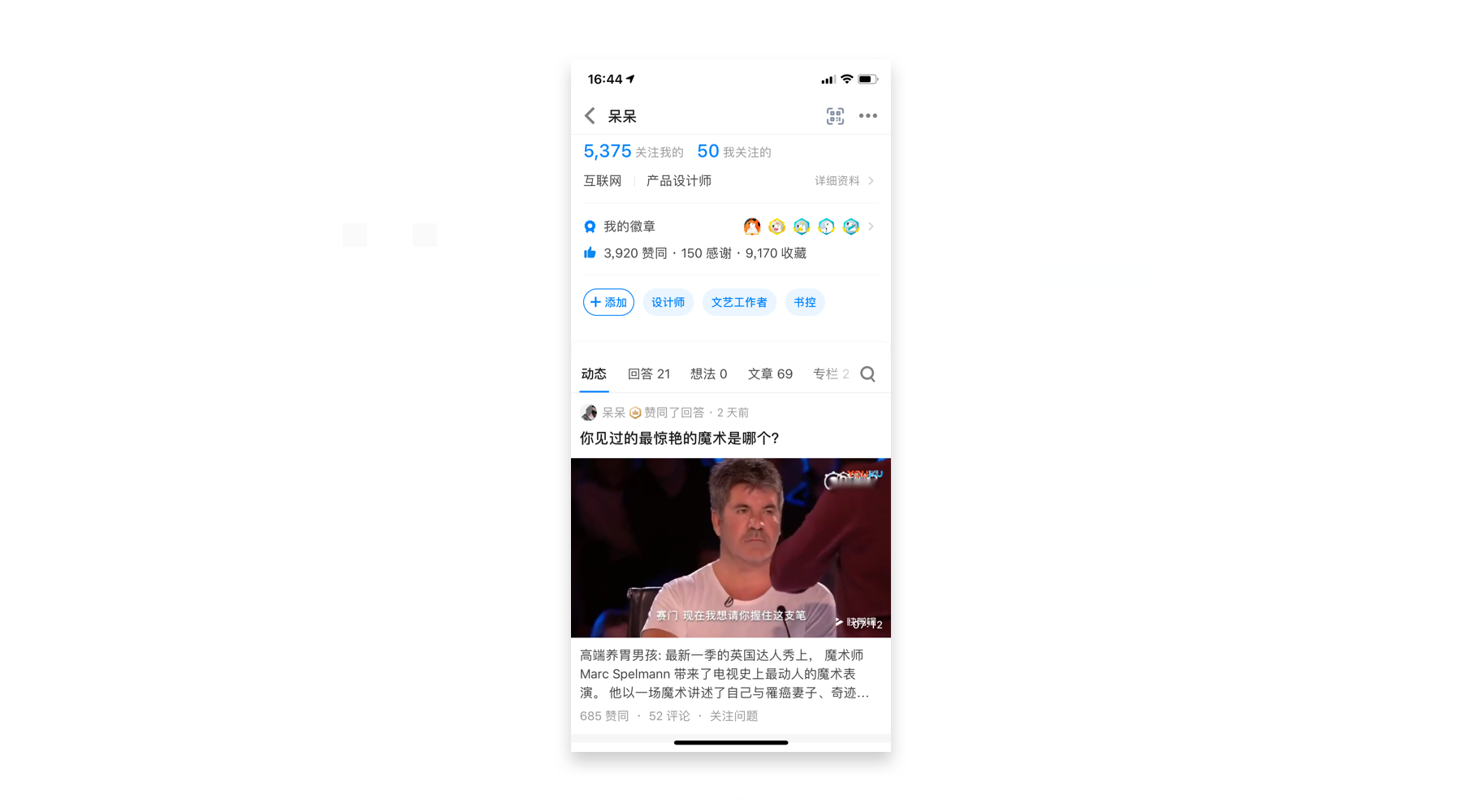
包括知乎这类知识问答型产品,也是同上逻辑。
比如:

用户在知乎所关注的内容只会出现在首页的「关注」模块里,它不可能主动出现在「我的」模块中,只有我主动对其评论、点赞,才有可能出现在我个人的动态信息流里。
就如上图所示,我在首页对这个魔术贴做了点赞操作,以至于让其出现在「我的」模块当中。
知乎甚至通过一个 tab 栏来承载这些用户主动产生的不同类别的所有信息,这是一个产品的属性所产生的结果。
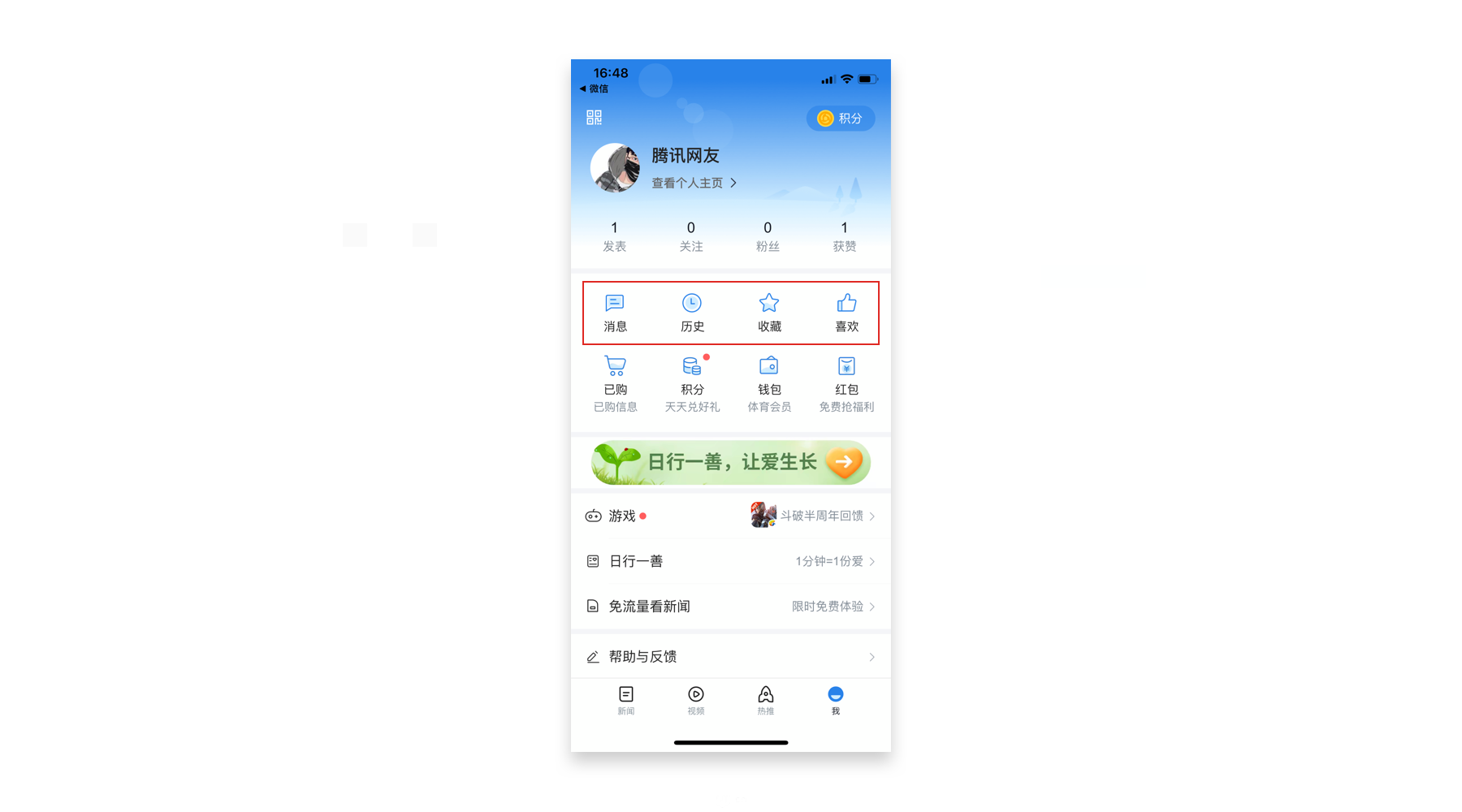
再来看腾讯新闻,也是一样:

同样利用不同 icon 的子模块,来承载用户主动产生的不同信息。也是同样地道理。
b.模块的设计能进一步了解产品属性
各位看到,「我的」模块因为不同产品的不同业务,所设计的形态也是不一样,包括展示形式、呈现内容、分类方式等。知乎和腾讯新闻都会展示用户主动产生的信息,但是所展示的方式又不一样,从这点可以判断它们想要突出的核心点。
如知乎本身是一个重问答弱社交的内容型产品,但为了提升用户的成就感,其关注量与点赞量会在上部突出显示,而自己产出的信息,会在下方分类展示。如果你是去看别人知乎的个人页面,也会看到类似的展示形式。

因为你首先是关注这个人,以及这个人被认可的程度,然后才是他产生的内容。这个排列循序是有迹可循的,这就是所谓的除了个人基本信息外,通过功能信息的布局形式,分析产品的核心内容。
之后,再来聊最重要的一点,也就是企业与用户的共性信息。
由上面两段内容可知,信息之所以可以放在「我的」模块里,是因为这个信息要么是属于用户本身的基本信息,要么是用户主动产生的功能信息。否则其余一切都不应该在「我的」模块中显示。
但也有例外:如,会员,活动等非常规性功能。
假设你不是会员,但是在「我的」界面中展示会员开通的引导也是现在大部分产品在做的事情。因为它不仅在引导用户去产生信息,而且还能给企业产生直接价值,同时给到用户更优质的内容。
也就是说,如果是有价值的共性信息,那么就可以在「我的」模块里展示,因为它的最终结果也会是个人的。但是这类信息不能杂,要突出核心,否则就跟做产品一样,把所有功能放在一个页面里,混乱,就是这个道理。

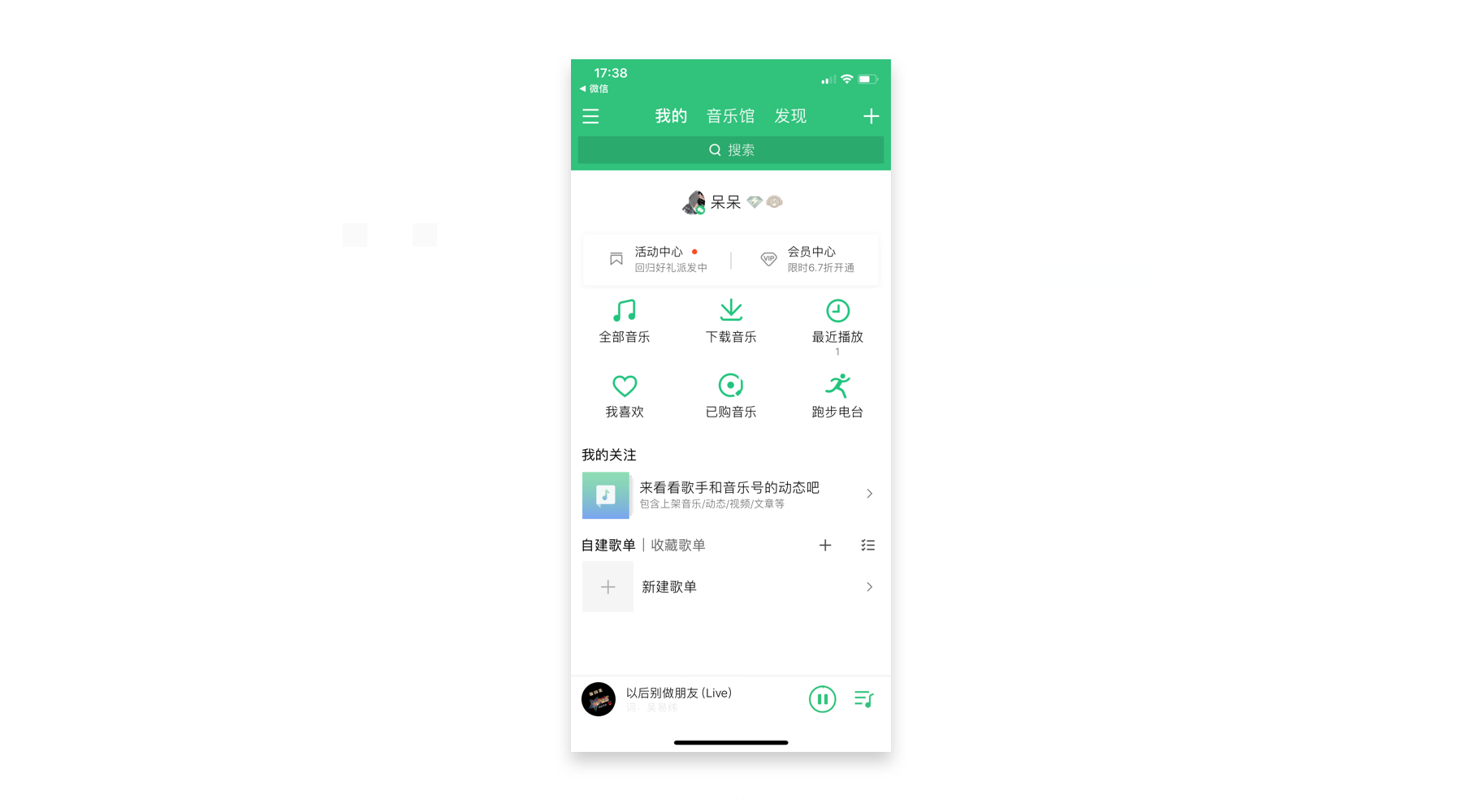
如「QQ 音乐」这款产品,不仅在诱导用户办理会员,同时还在头像附近展示绿钻豪华版的标识。它成了一种用户身份的象征,与产品以及用户个人都息息相关,以至于成了特殊性较强的可置于「我的」模块中的「信息」。
而后还有延展出其他的内容,包括一些活动,也以这样的形式植入于「我的」模块里,所以才会有越来越丰富的所谓「个人中心」的出现。
但是各位要记住,一款产品的属性与「我的」模块是紧密相连的,不能随意加入各类信息,就跟我上面提到的几个例子类似,我们是可以通过对「我的」模块的设计分析,来了解一款产品的,我下面给大家拆解一个例子。

从上面聊的这三块内容可以得知一款产品的属性,以及其现阶段的发展方向。
分别指示为:
然后通过上面三个点,我们来分析一款产品。
写这篇文章的时候准备清理一下手机里的软件,正好在卸载「即刻」之前,把它的界面截了个图,所以就以「即刻」做例子来解析好了。

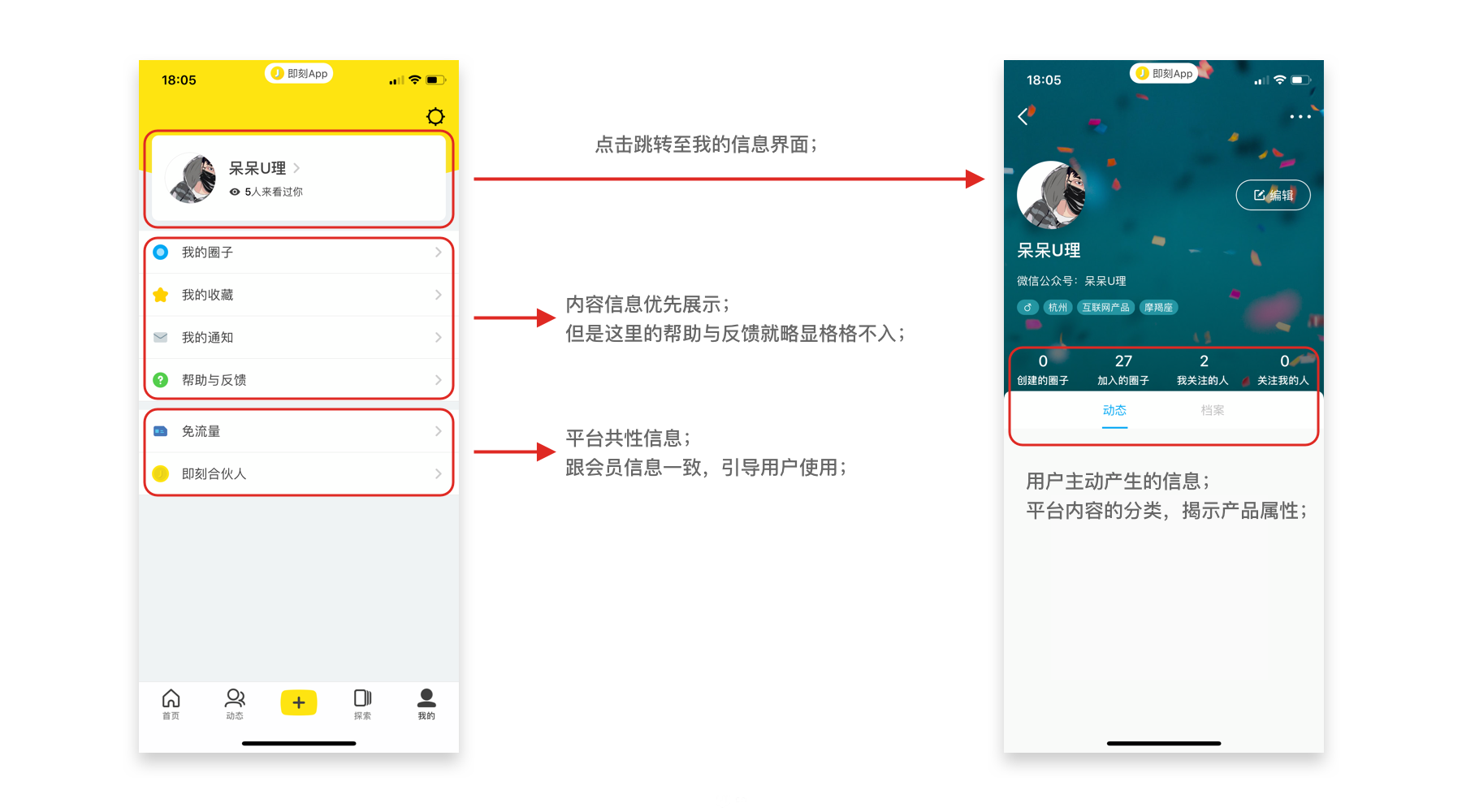
如图,可以看出「即刻」在关于「我的」模块中的设计还是中规中矩的:
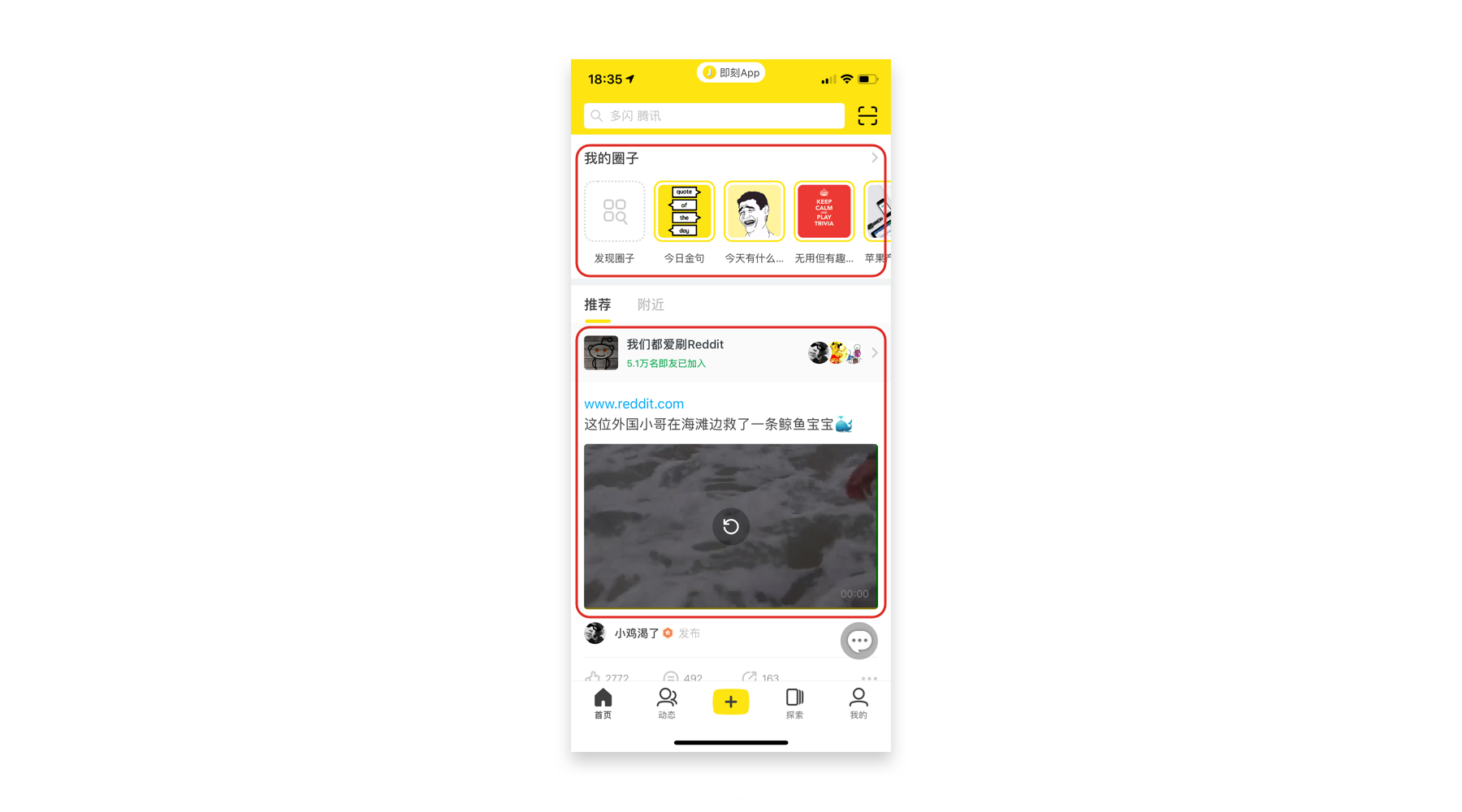
所以很清晰,「即刻」就是在平台以圈子为前提的条件下,让用户去接受信息。所以回过头看「即刻」的首页,顶部除了搜索就是圈子的推荐了,包括下面的内容,也是以圈子为主,内容为辅的展示形式。与「我的」模块内容一致。

由此看出「即刻」的定位很明确 —— 找到自己人。所以无论从首页的设计还是「我的」模块的内容展示,都可以知道其以圈子为主的发展模式。类似于把豆瓣的小组功能提出来专门做了一个产品,且更具针对性。
通过「我的」模块的分析,以及首页内容的呈现方式,我们就可以知道一款产品的设计思路与发展方向。虽然我这里只是简单的聊了一部分,但是我相信各位深入研究自己公司的产品后,会发现还有更多内容可以探索。
甚至通过判断「我的」模块的新增内容,分析产品之后的主要发力点,如一些平台会突然在「我的」模块中上线「商城」的功能模块,意欲何为?相信各位知晓如何去进一步分析产品了吧。
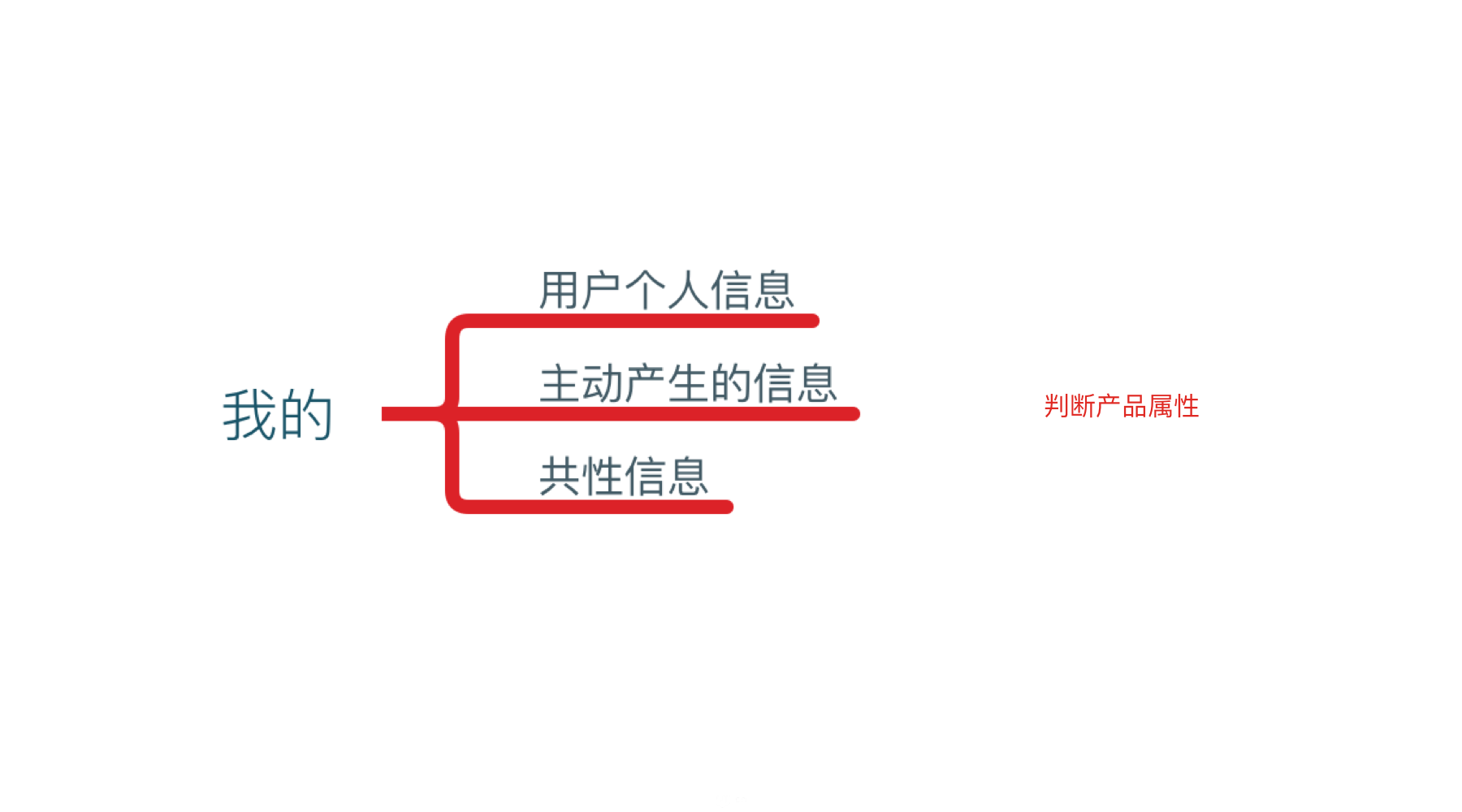
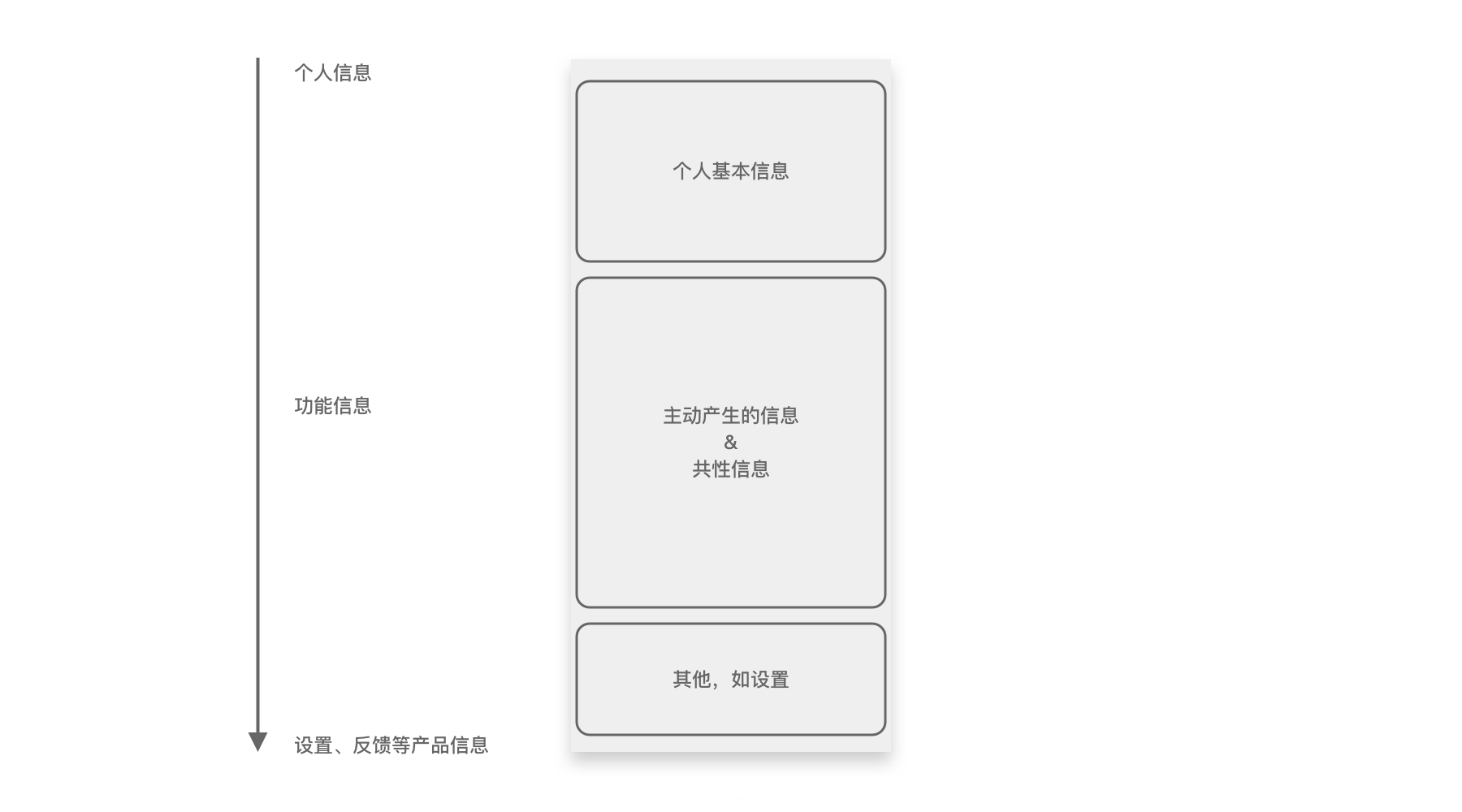
各位平时自己在分析的过程中,甚至可以通过草图的方式将内容详细罗列出来,判断产品的功能,在架构布局上是否合理。如图:

通过上图内容,各位在做产品功能的时候,就能将功能信息合理地进行分类,层次也会更加分明。
当然,「我的」模块的设计思考远不止于此,我只是通过这三个点来跟各位简单聊聊,目的是希望能带给各位不一样的思考。
但是各位在工作经验上的差异,教育文化背景的区别,所处业务属性的不同,所设计出来的功能信息也会有较大差别。所以除了提升自己的专业能力之外,各位还要学习专业之外的内容,更好的做好产品设计。