北大青鸟西安建大学院UI教程:生硬的渐变!我要和你说再见!(下)
日期:2019-08-28 16:15作者:北大青鸟西安华清校区
摘要:线型渐变 线性渐变是我们平时使用最多,也是开发小哥哥能通过代码实现的渐变。线性渐变以某一点为起点,直线链接到任意终点,所有色值点都在一条直线上,如下图: 线性渐变原
关键词:
北大青鸟ui培训
线型渐变
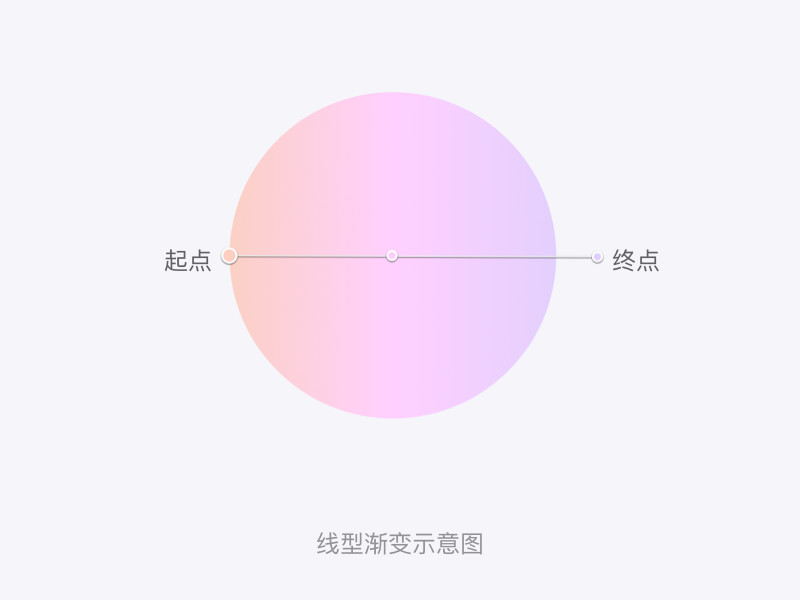
线性渐变是我们平时使用最多,也是开发小哥哥能通过代码实现的渐变。线性渐变以某一点为起点,直线链接到任意终点,所有色值点都在一条直线上,如下图:
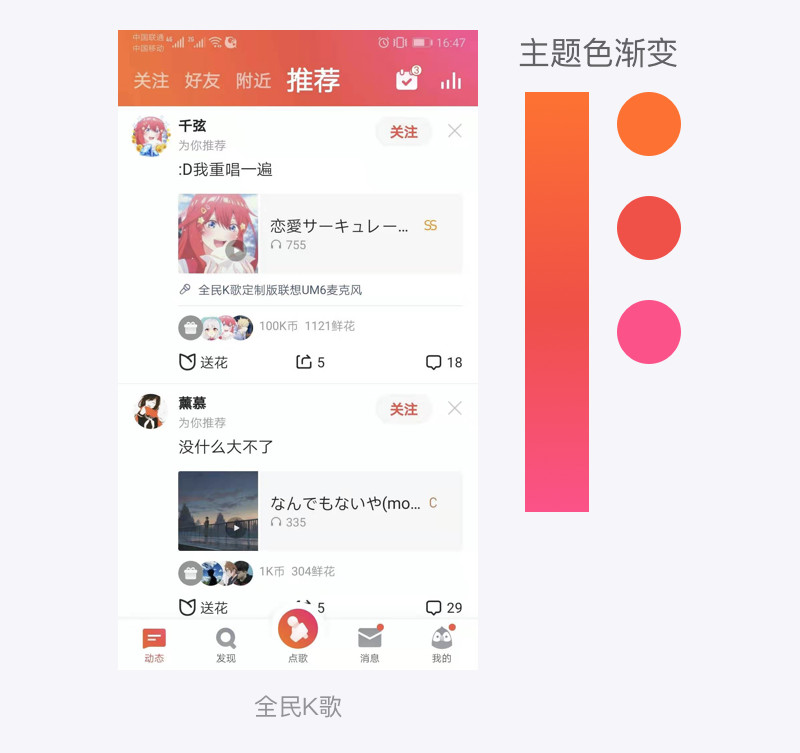
线性渐变原理简单,能用代码实现,开发可以写出上下、左右、对角线三种方向,因此在界面设计中使用最广,上篇文章提到的甚至有些产品会用线性渐变作为主题色,如下图:
径向渐变也是开发小哥哥可以用代码实现的渐变类型,径向渐变以圆心为起点(圆心位置可以调整),向四周呈现水波纹似的扩散渐变,圆心外有一圈线框控制圆的大小和圆、椭程度,如下图:
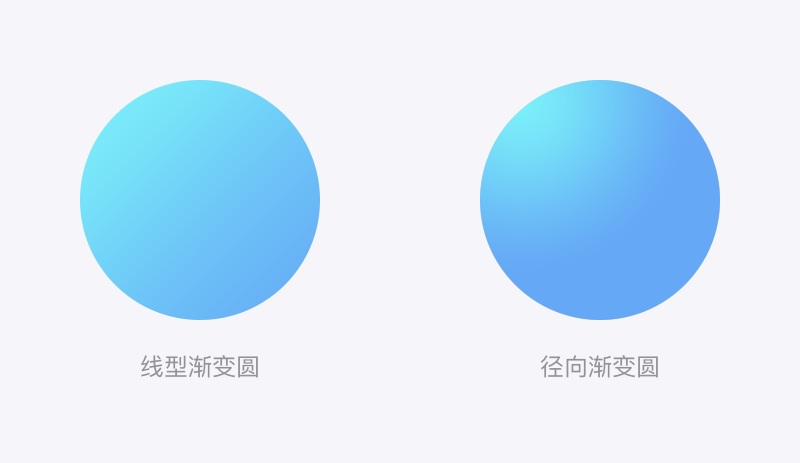
径向渐变尤其适合为圆、球体画渐变,在渐变色过渡的时候也比线型渐变更加有层次,如下图:
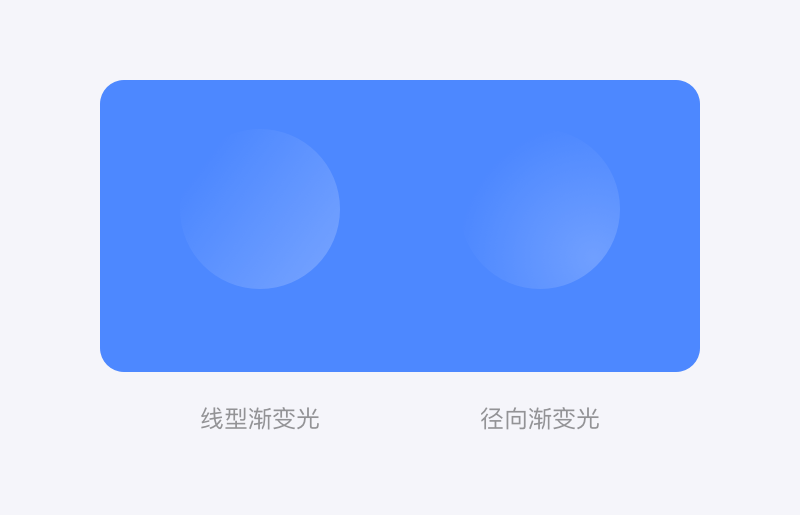
上图中,左图是用线型渐变绘制的不透明光的过渡,右图则是用径向渐变绘制的(起点圆心在右下角),可以看出来,用径向渐变绘制的圆比线型渐变绘制的更加有弧度。如果你想通过渐变色改变用圆绘制一个球体,径向渐变也是最佳的选择,如下图:
ps:在Sketch、Ps、Ai中,Ps的径向渐变与线型渐变对比最明显
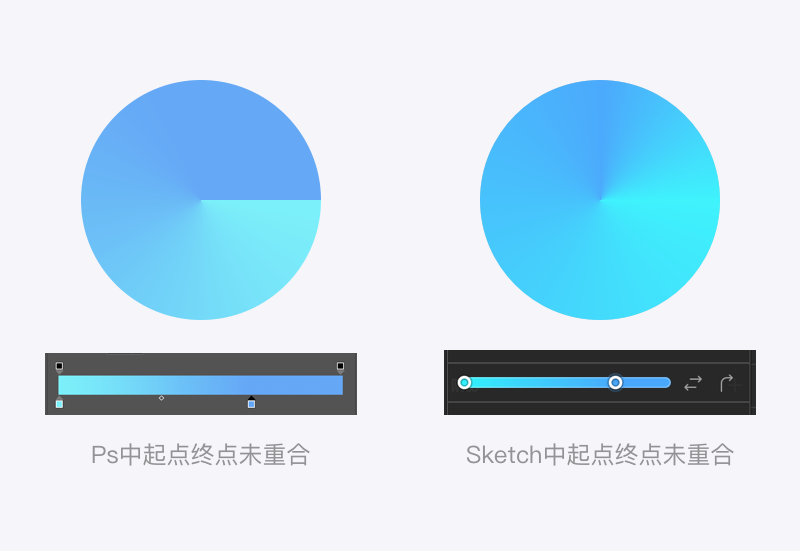
角度渐变是从起点到终点颜色按顺时针做扇形渐变(摘自百度百科),当起点和终点色值不同时,就会形成一条生硬的连接线,Sketch中只要起点终点没有重合就不会出现生硬的连接线。ps:Ai中没有角度渐变