拆解·暗黑模式の文字配色
日期:2019-08-28 16:25作者:北大青鸟西安华清校区
摘要:本篇内容主要结合作者之前的经历和近年来的经历的对比,总结出文字配色方案。同时,为大家提供了分析思路:不同底色用哪种字体颜色更合适、思路延展:解决题色与背景色的亮度
关键词:
北大青鸟ui培训
本篇内容主要结合作者之前的经历和近年来的经历的对比,总结出文字配色方案。同时,为大家提供了分析思路:不同底色用哪种字体颜色更合适、思路延展:解决题色与背景色的亮度对比度差值。
此前的一些经历
2017年秋天,当时我负责的泡泡iPad端需要进行一次改版。
这次改版,主要是将在同年8月份团队刚刚完成改版的泡泡Phone端移植到iPad端。
移植遇到的第一个问题就是两端界面的底色差异。手机端采用的是常见的纯白底色,而iPad端则采用深色模式。
自2015年起,我曾几次阶段性负责过iPad端相关需求。当时做iPad界面就有一种感觉:头变大了。
将手机界面移植到iPad上,首先要解决的就是文字配色。
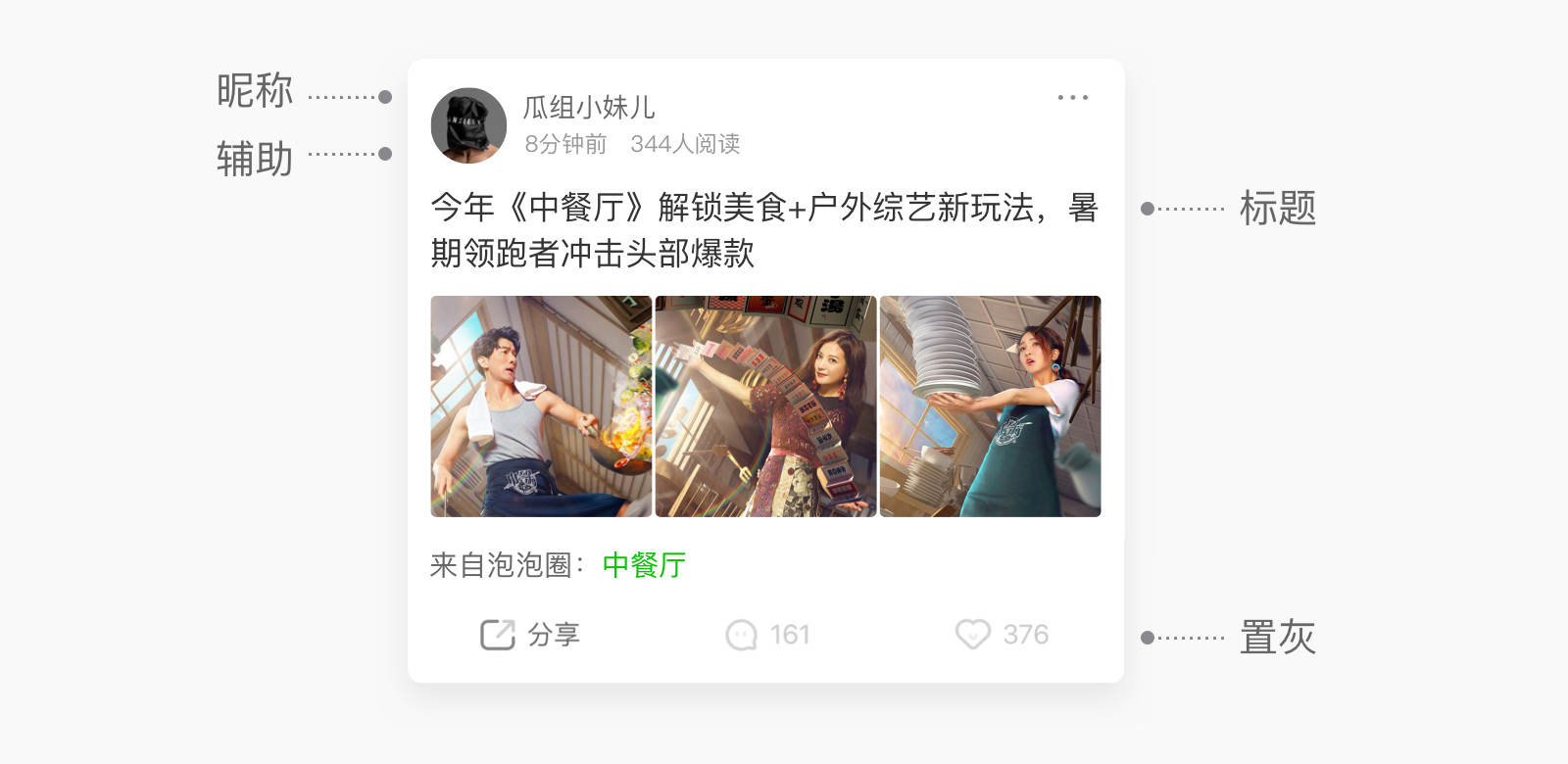
平日里,大家都习惯在纯白色背景上进行界面设计,对不同字符该用什么色值也十分熟悉。比如
原本在白色背景下,文字有多种色阶,而到了深色背景下,不同字符该用什么颜色,一时间反而没有了头绪。于是,当时有很多字段都使用#FFFFFF进行处理,如下图:
近年来的经历
入行早年,文字配色完全是“凭感觉”。那段时间,时常出现文字颜色对比度过大或过小的情况。比如,当标题、内容、辅助色尝尝就拉不开差距。
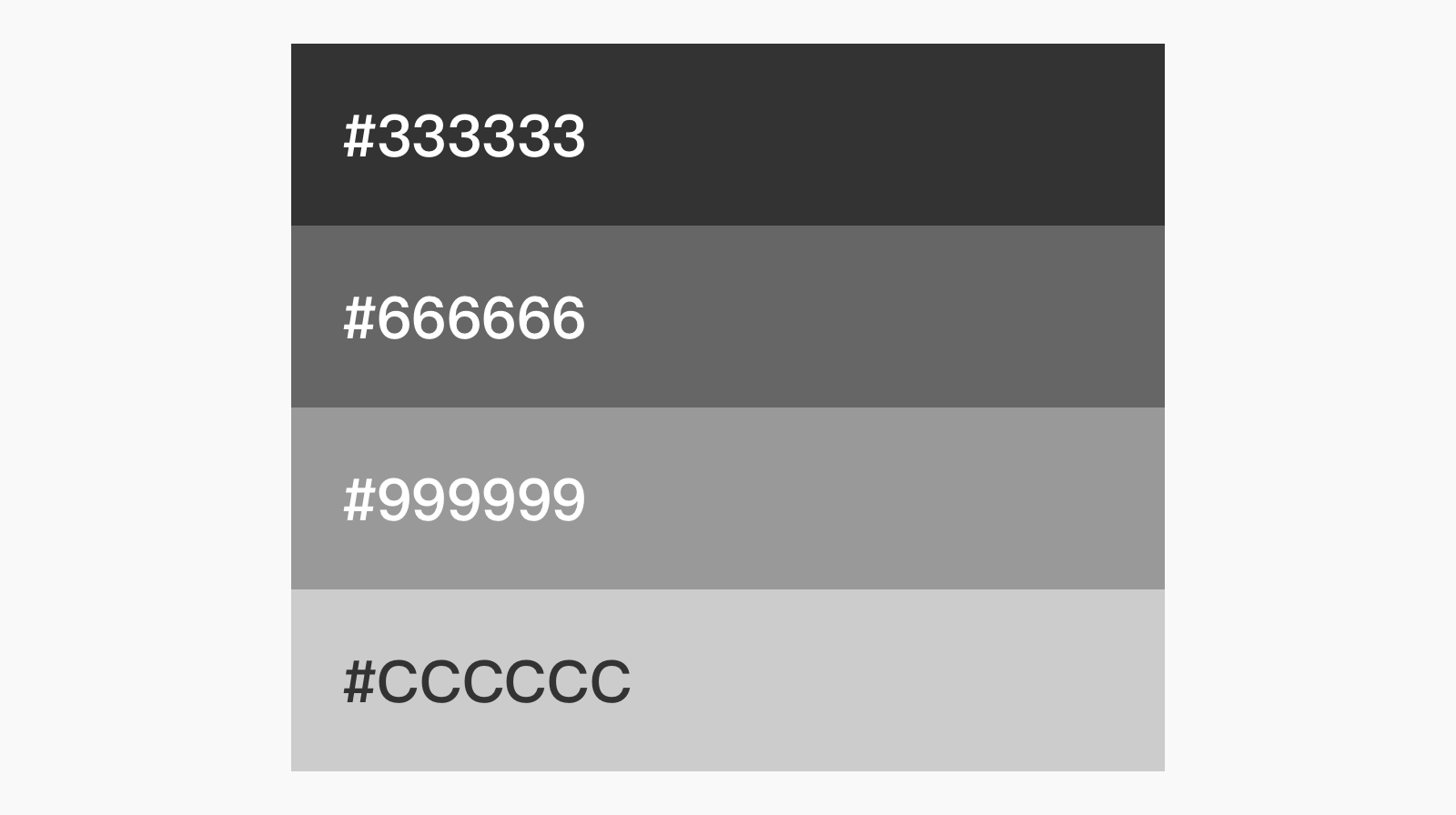
2015年,偶然间习得一套通用的文字颜色规范: #333333、#666666、#999999、#CCCCCC
之后文字配色,全仰仗这套规范。但这个时候,面对零星的iPad需求(暗黑模式),还是没有想到好的解决方案。
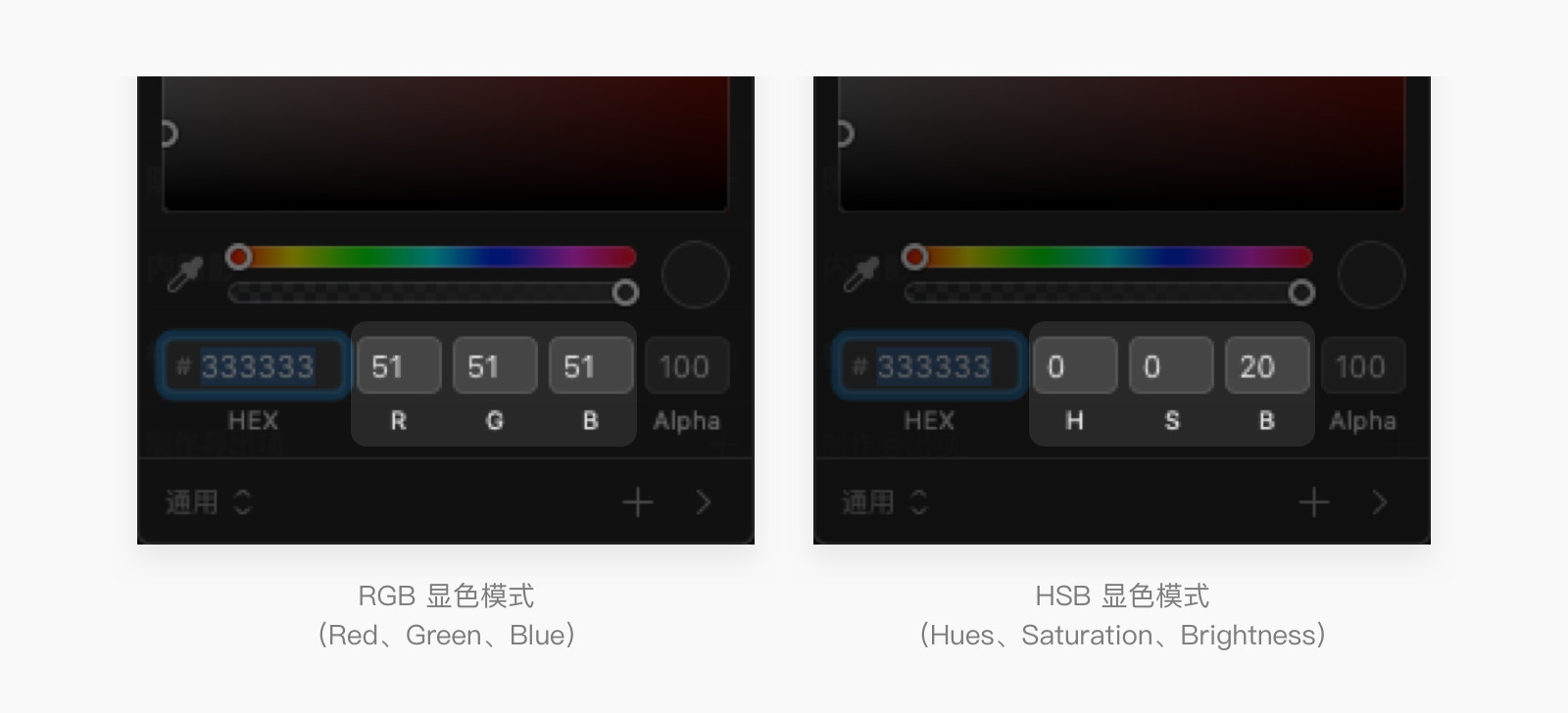
到2016年,偶然间发现Sketch的调色盘下,可以将RGB(Red、Green、Blue)切换成HSB(Hues、Saturation、Brightness)。
同年秋季,在整理规范的时候,发现 #333333、#666666、#999999、#CCCCCC 在HSB中蕴含一个规律:四种颜色的Brightness分别为:20、40、60、80(亮度范围是0~100),
而黑色#000000刚好对应Bri为0,白色#FFFFFF对应的Bri为100。
当时,页面中分割线采用的色值为#E6E6E6,对应的Bri数值为90,
到2017年8月,就在爱奇艺泡泡改版后不久,我需要同步对iPad泡泡模块进行一次大调整。
因为是整体重做,这就让我有机会重新思考iPad端文字的配色问题。
这次我打算应用在HSB中发现的字色规律:“369C”不同字符亮度相差的20,Bri 0~100进行五等分。
梳理出一套可以用于iPad暗黑模式上文字配色规范。
分析思路
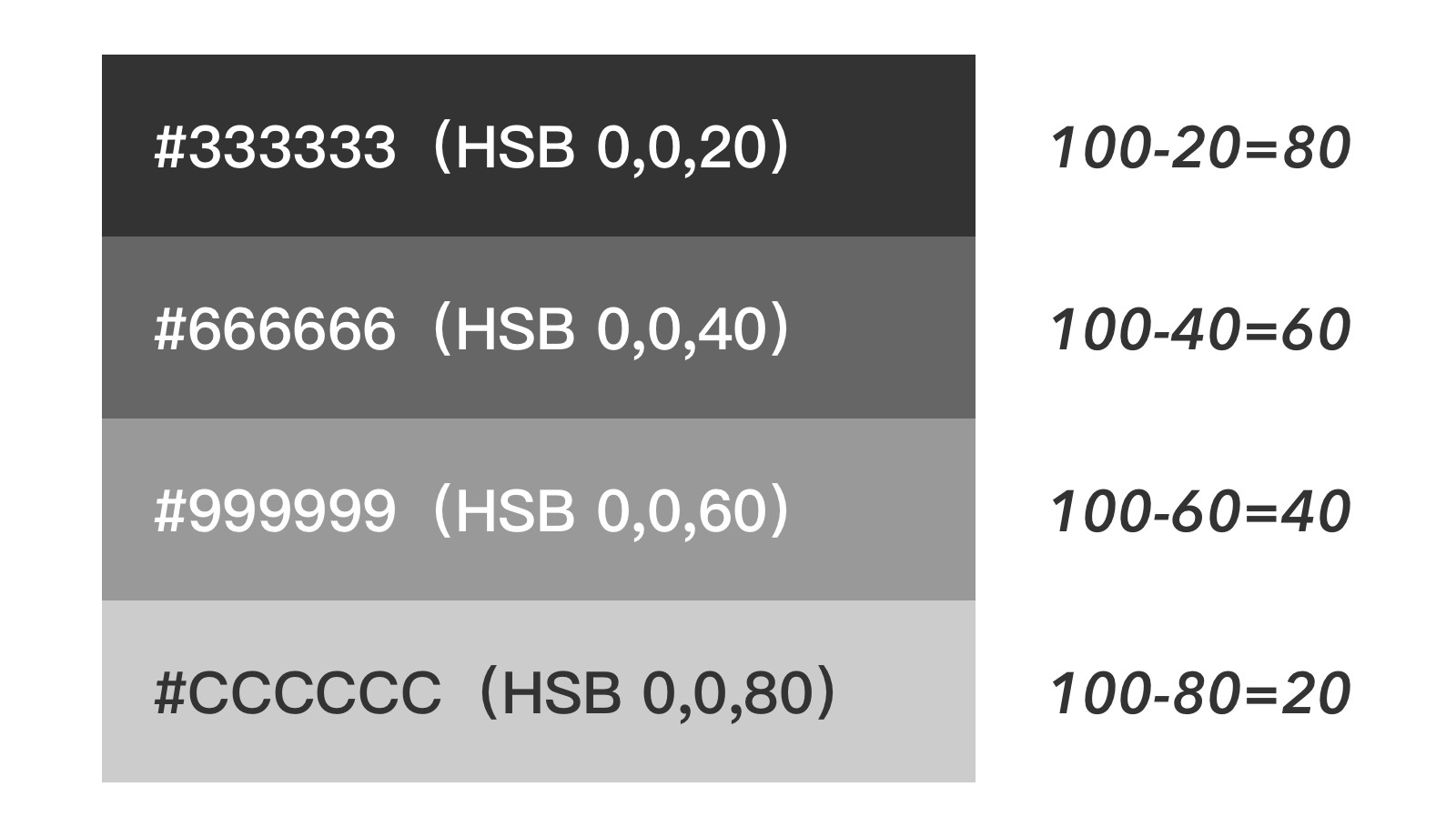
首先,基于“369C”不同字色,亮度相差的20这个规律,可以得出:
· 标题字符#333333(HSB 0,0,20)与白色背景#FFFFFF(HSB 0,0,100),亮度相差80
· 内容字符#666666(HSB 0,0,40)与白色背景#FFFFFF(HSB 0,0,100),亮度相差60
· 辅助字符#999999(HSB 0,0,60)与白色背景#FFFFFF(HSB 0,0,100),亮度相差40
· 置灰字符#CCCCCC(HSB 0,0,80)与白色背景#FFFFFF(HSB 0,0,100),亮度相差20
在白色背景下,标题字符用@333333(HSB 0,0,20)
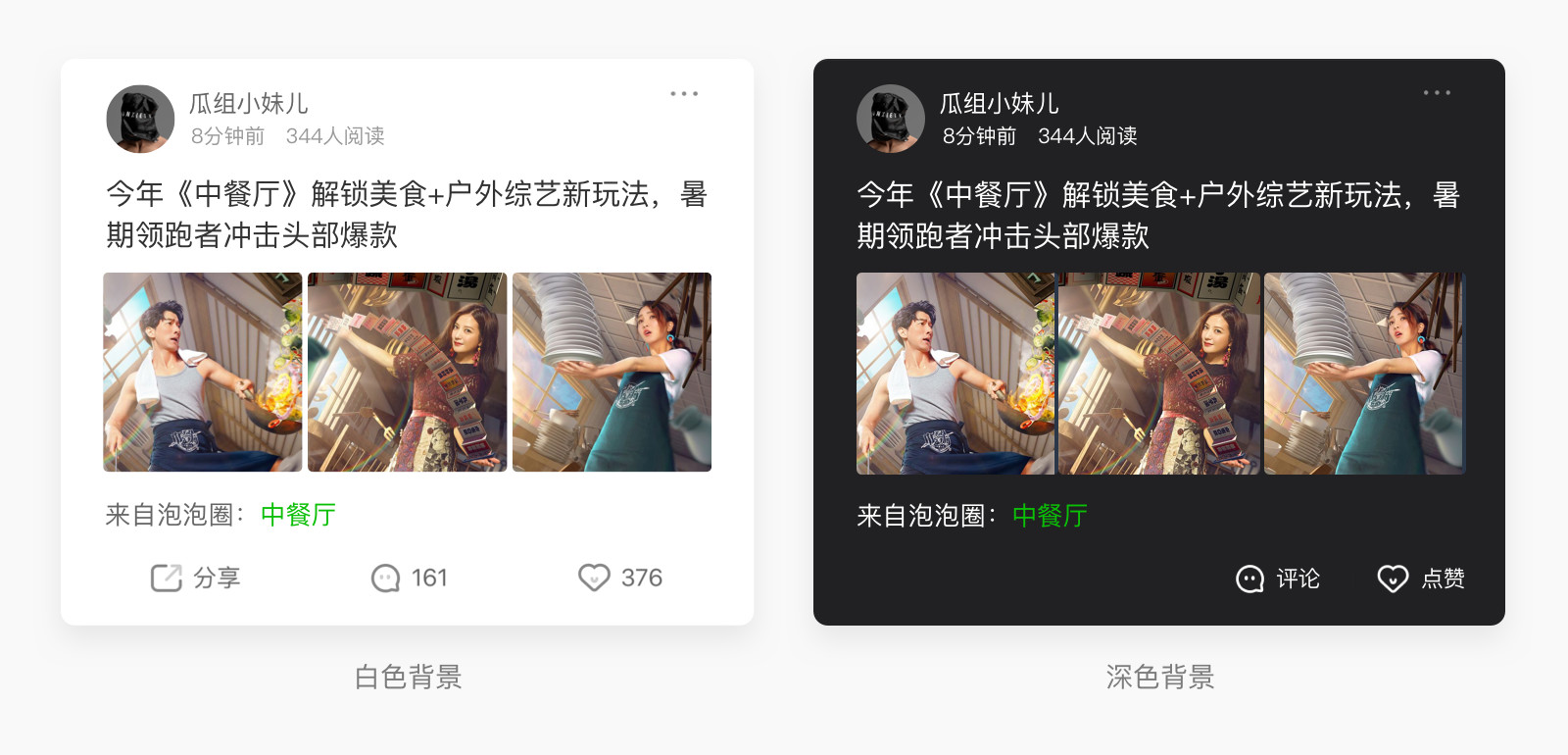
那在暗黑模式下,标题字符应该用什么颜色?是否应该用白色#FFFFFF?
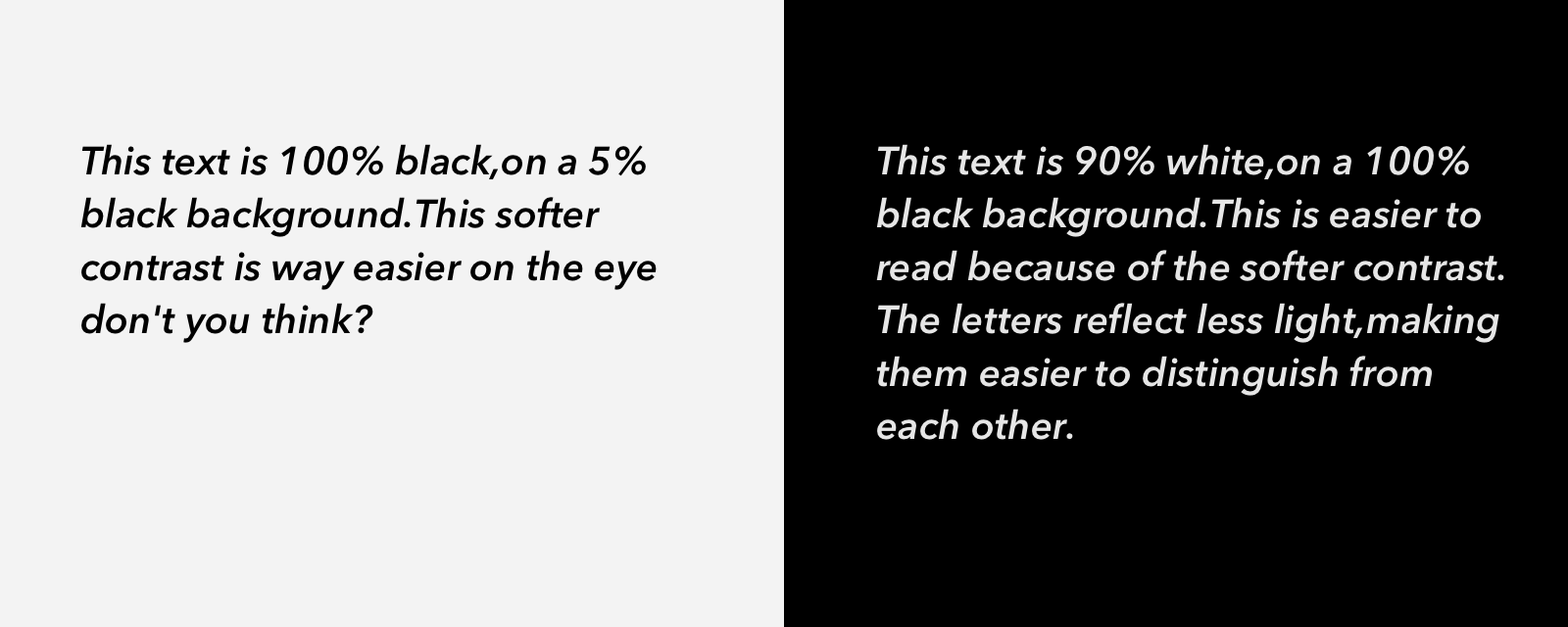
根据文字配色的基本原则:纯白背景上不要出现纯黑字色,黑色背景上不要出现纯白字色。因为这两种方式都会增大眼疲劳(Eye Strain)
解决方法是用“浅灰”背景代替纯白色;或是在黑色背景里将浅灰作为字色。这两种方式都可以降低眼疲劳,令人在阅
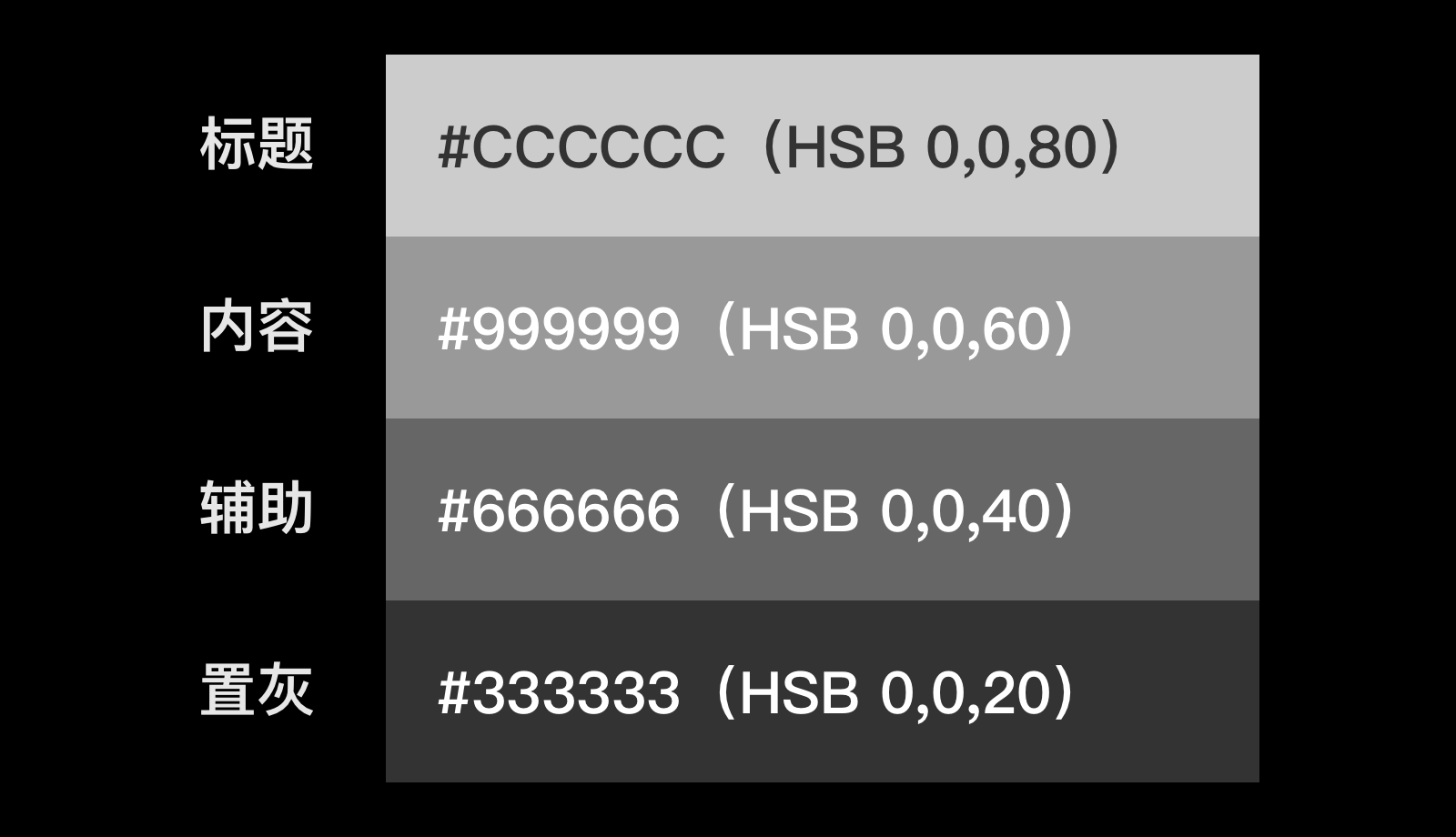
既然在黑暗模式下不适合选用#FFFFFF,那显然使用#CCCCCC是一个比较好的选择。
· 标题字符#CCCCCC(HSB 0,0,80)
· 内容字符#999999(HSB 0,0,60)
· 辅助字符#666666(HSB 0,0,40)
· 置灰字符#333333(HSB 0,0,20)
思路延展
上述的解决方案遗留一个问题,即标题色与背景色的亮度对比度差值无法得到保障。
要知道,白色#FFFFFF (HSB 0,0,100)背景色标题字符#333333 (HSB 0,0,20)与背景色亮度差值普遍在80(Brightness )
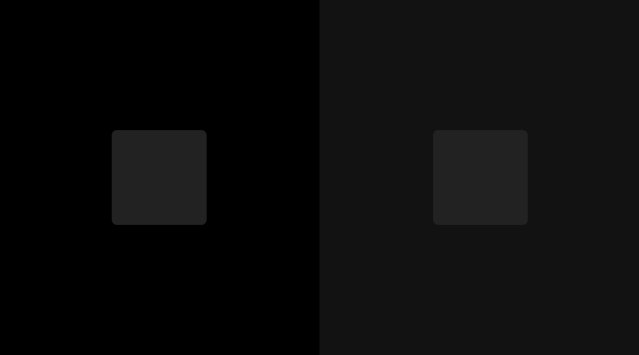
如果黑暗模式下标题字符为#CCCCCC (HSB 0,0,20)要与背景色亮度差值保持在80 (Brightness ),那暗黑模式的背景色必须是#000000 (HSB 0,0,0)。如果暗黑模式采用全黑,页面将无法通过阴影等效果构建视觉层次,如下图:
有没有一个简洁的办法,可以在保障不同字色对比度均匀的同时,保障标题色与背景色的对比度呢?
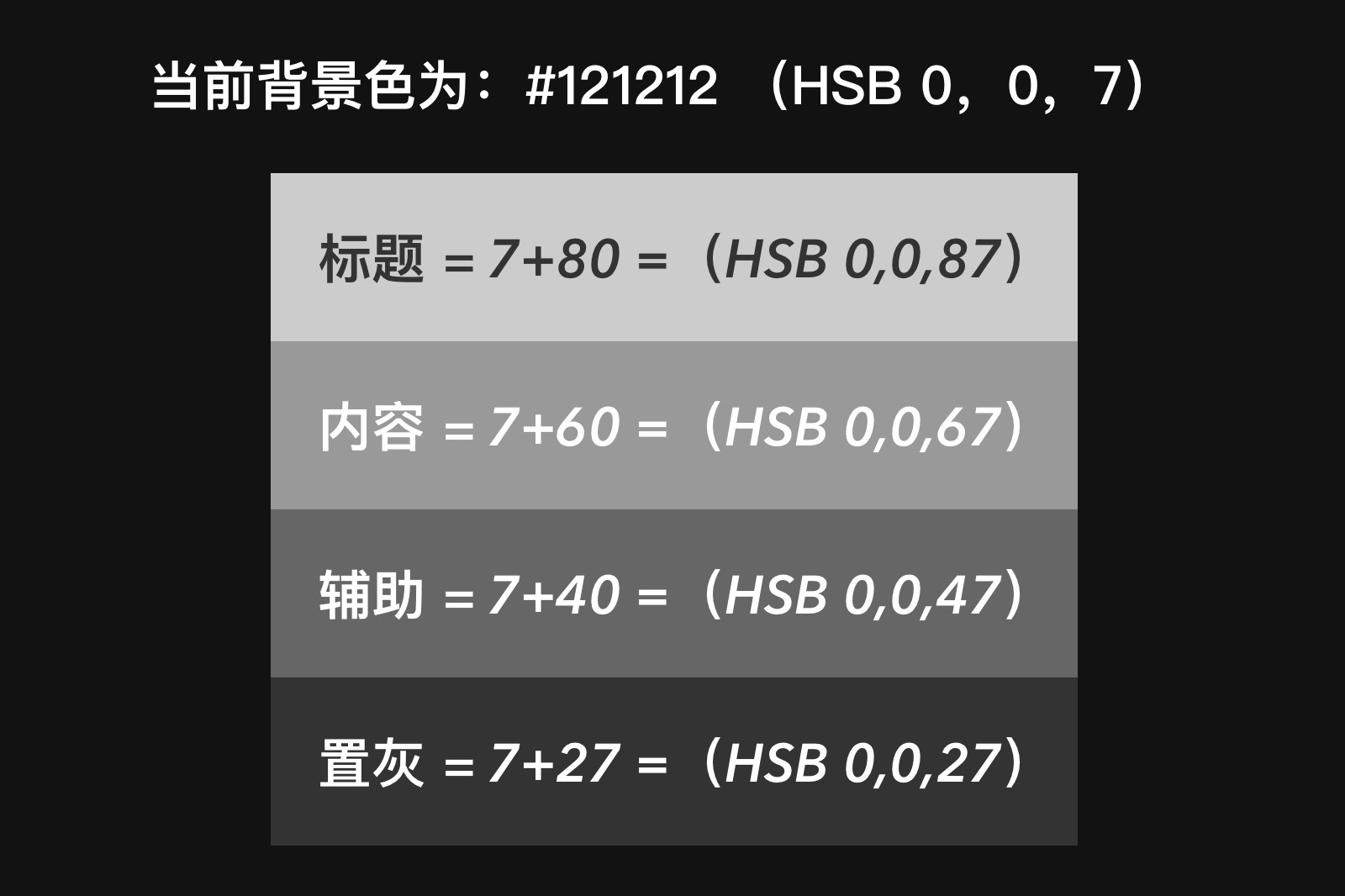
有个显而易见的办法:先确认背景色,再依次提高亮度,这要就得出了一套兼顾两者的字色规范,如下图:
不过这个方案有个缺点,就是上推后的标题色,很容易接近白色,故不考虑。
这样一来,如果继续在0~100里大转似乎很难得出好的解决方案。
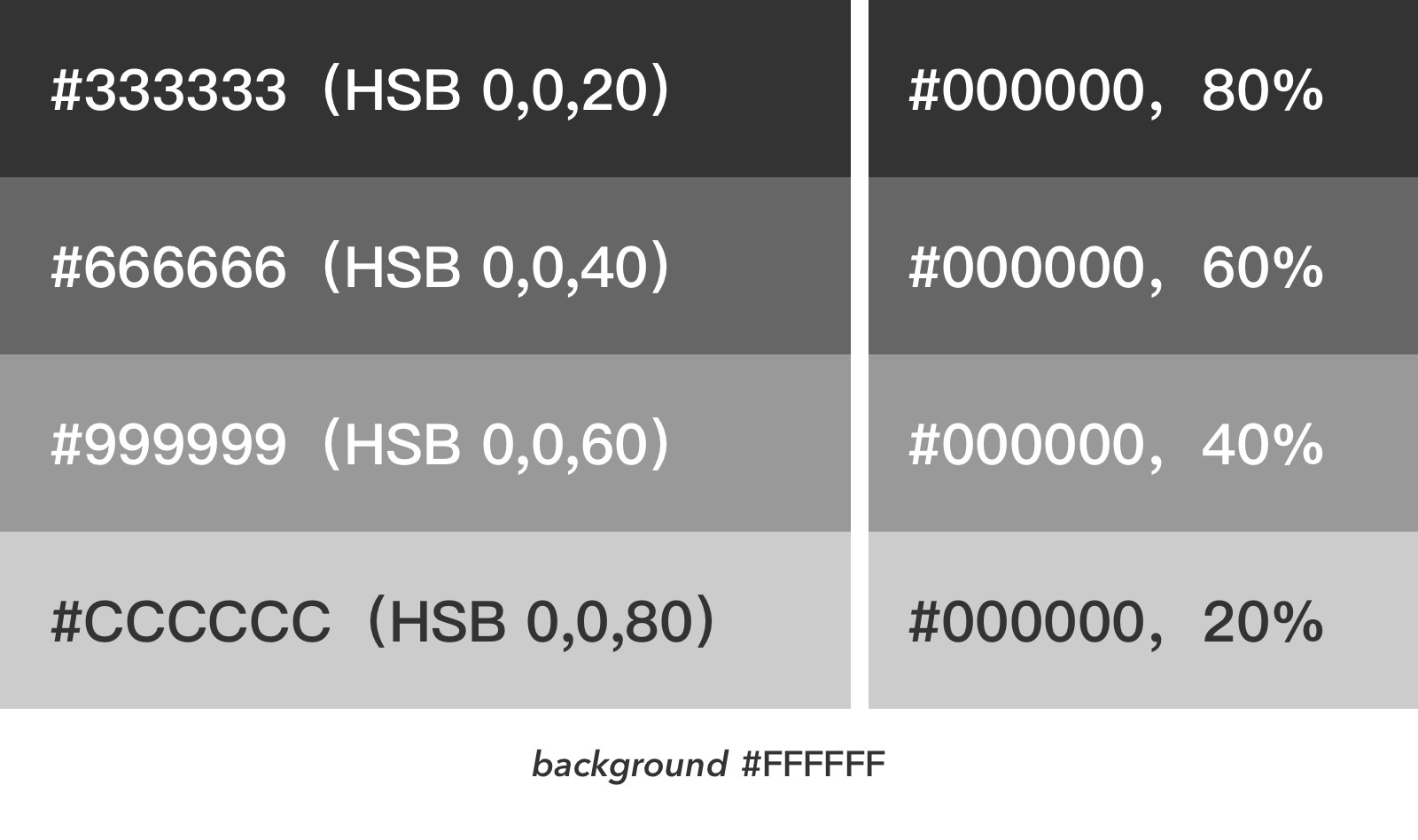
这个时候,不妨换一种视角,用不透明度(Alpha)重新理解“369C”的规律,从中可以得出以下结果:
· #333333(HSB 0,0,20)= #000000,Alpha 80%
· #666666(HSB 0,0,40)= #000000,Alpha 60%
· #999999(HSB 0,0,60)= #000000,Alpha 40%
· #CCCCCC(HSB 0,0,80)= #000000,Alpha 20%
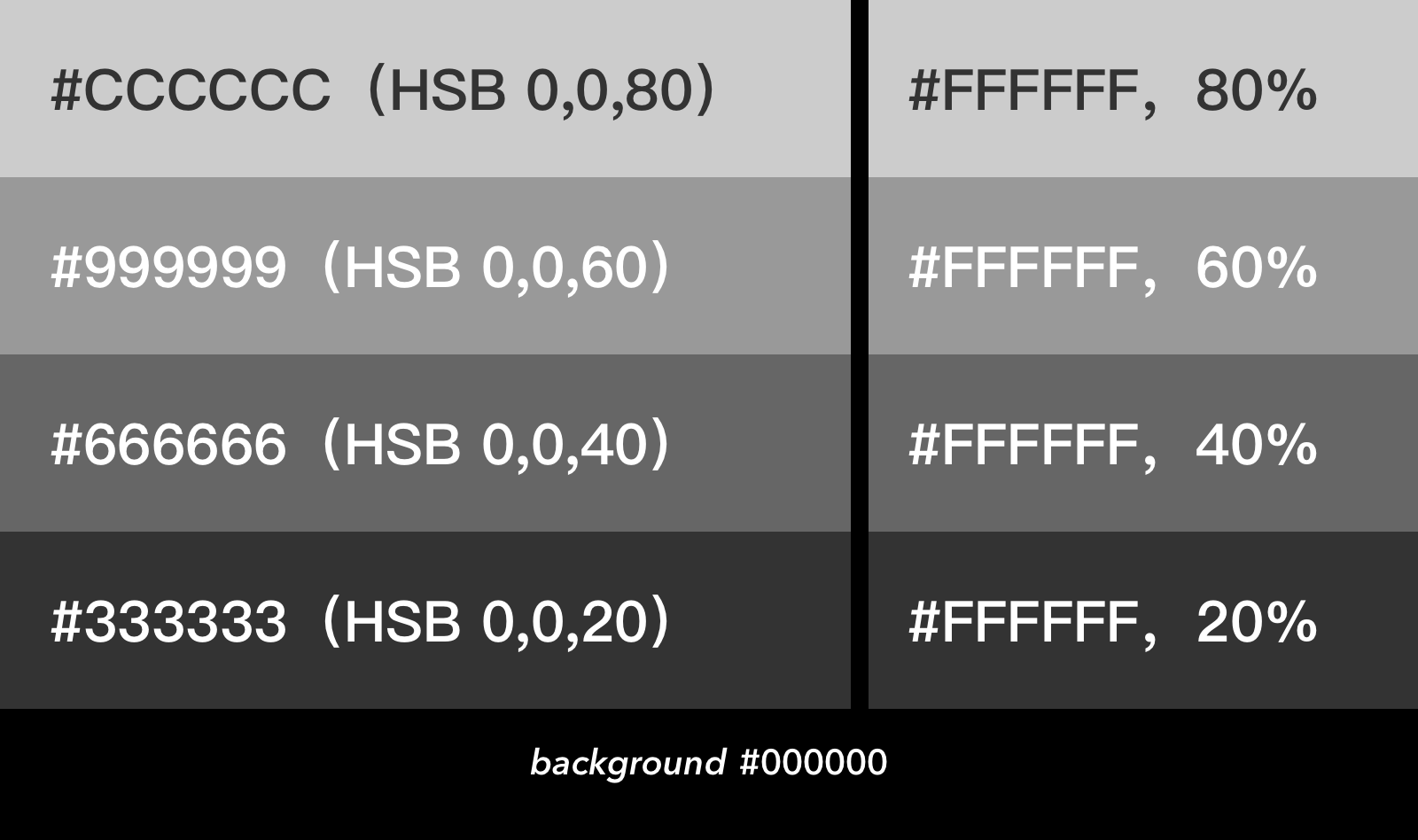
· 标题字符 #FFFFFF,Alpha 80%;
· 内容字符 #FFFFFF,Alpha 60%;
· 辅助字符 #FFFFFF,Alpha 40%;
· 置灰字符 #FFFFFF,Alpha 20%.
依靠改变不透明度(Alpha)实现的字色规范。可以同时满足:
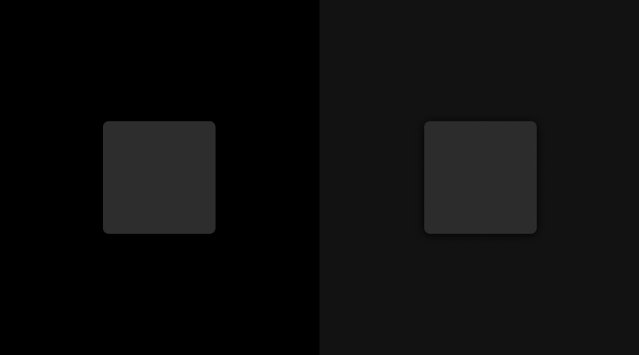
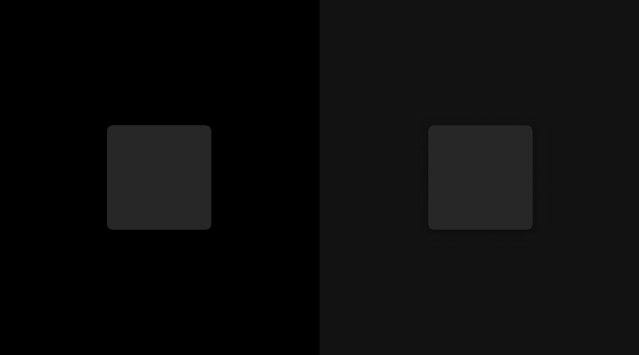
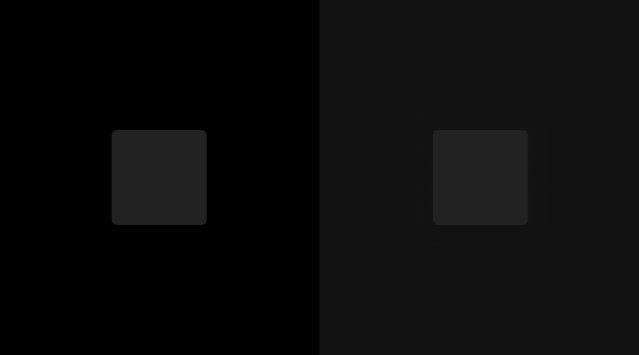
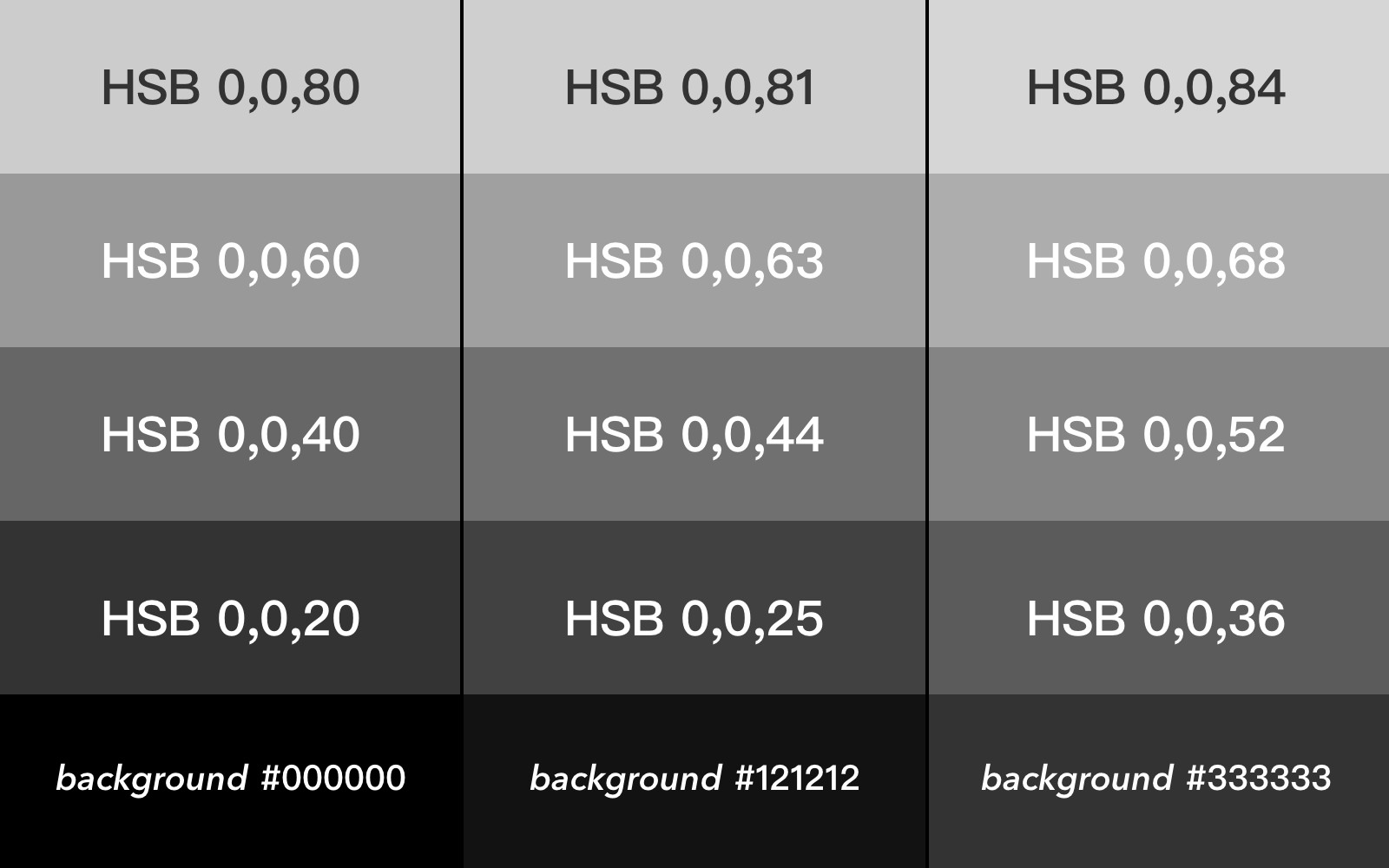
另外,即便暗黑模式下背景色有些许差异,也同样适用。下面是白色+不透明度在三种暗色背景上呈现的不同色值:
通过上图可知,采用透明度的方案,可以避免因为背景调整而调整字色。
下面是泡泡iPad最后采用色字色规范以及分割线颜色
转载请保留本文网址
https://www.sxbdqn.cn
上一篇:
重要的动画 – 为你的界面增加价值
下一篇:
2020 设计趋势 · 插画篇