日期:2019-09-26 10:20作者:北大青鸟西安华清校区
刚开始总觉得差一点效果,然后有朋友说像水泥的效果,仔细看确实像水泥,又感觉像新刷的涂料,好像用手都可以抠掉的劣质水泥(手动捂脸)。。。

糖糖后面又稍微调整下,不过也就只添加了一个“描边”的图层样式,水泥变成了钢铁文字效果,字体效果之感立马变得不一样了,大家看像不像钢铁的效果(手动捂脸)~
于是糖糖来了,糖糖带着她的ps钢铁文字效果教程来了~

在开始做练习之前,糖糖需要啰嗦几句,学习效果类的教程如果非要做笔记的话,一定要切记:要记效果不要记步骤,步骤多的话你根本记不清,你会发现就算同步操作学到最后什么都没记住,别问我是怎么知道的(手动捂脸)。。。
所以糖糖再次建议大家记效果,这里文字大体思路:通过图层样式塑造字体的立体效果-为字体添加纹理-磨损让钢铁效果更真实一些~
立体效果有几个图层样式的调整可以做到:斜面浮雕-描边-图案叠加-投影,下面糖糖具体来讲解下:
一、新建文件,文件大小尺寸可以根据个人需要来新建,这里糖糖不再多说~
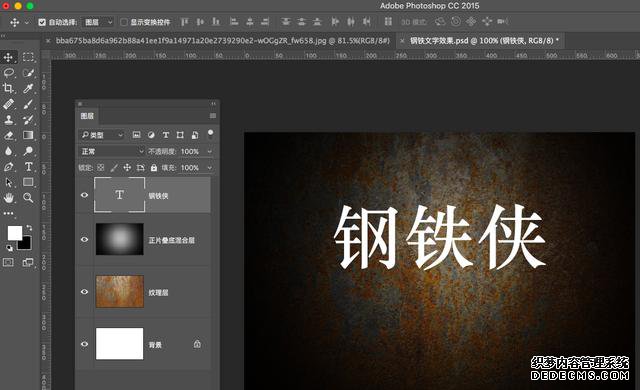
初学者新建文件记得及时保存,并为文件命名,养成良好的习惯,那样你在成堆的psd源文件中就可以很快找到钢铁文字的效果文件哦~

二、因为要做钢铁文字效果,所以糖糖在花瓣找了一张铁锈的纹理图片,主要是为了衬托字体效果,大家可以找一些类似的纹理素材来练习~

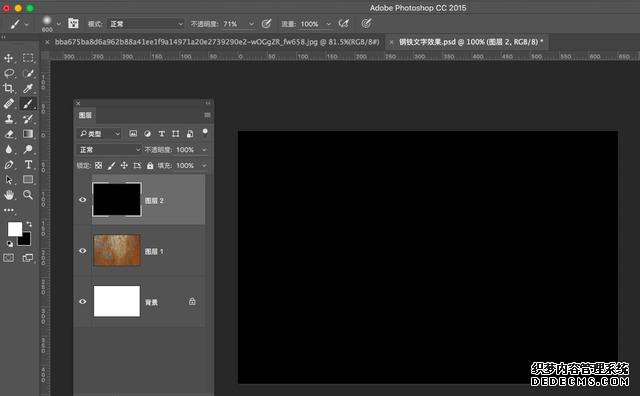
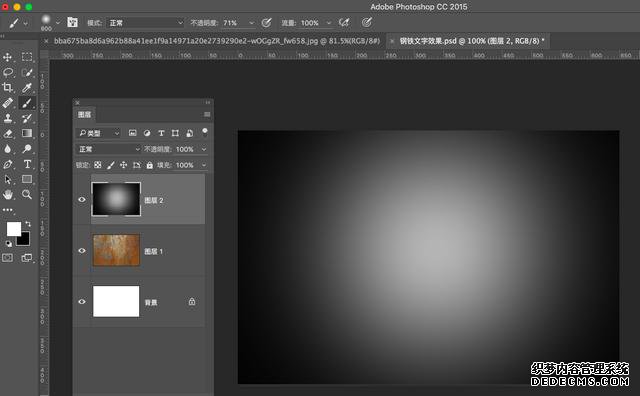
三、将纹理素材置入新建文件中,自由变换调整与画布等大,然后新建图层填充黑色,选择一个白色柔角画笔,适当放大笔刷在图层中涂抹,中间的部分就亮起来了,像不像舞台上的聚光灯,这里目的也是如此。

当然这个效果也可以用径向渐变来实现,两种方法都可以,看自己的习惯了

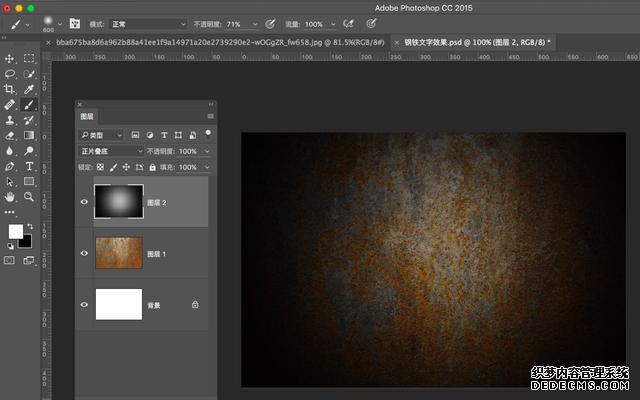
更改图层混合模式为“正片叠底”,因为目前图层的正常情况看不到下面的纹理图层,正片叠底可以把白色滤掉,然后与下面的纹理图层进行混合最终得到黑色,我们就可以看到下面的纹理图层了,主要是为了衬托文字效果~

四、输入文字,下面需要添加图层样式并调整,我们一步步来~

这里的字体效果主要是通过图层样式的添加和调整,不同的图层样式搭配调整会呈现不同的效果,有时间可以多尝试调整下每一项会更容易理解它们的效果~
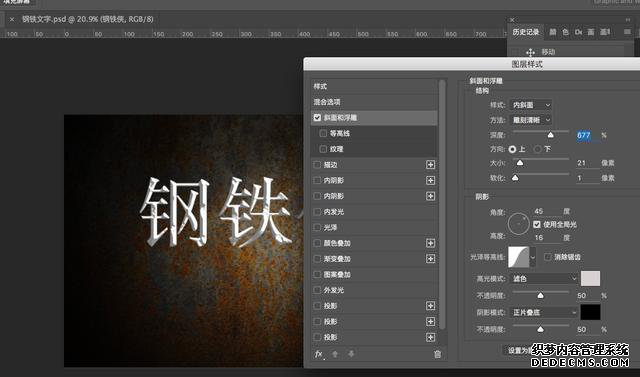
1)添加“斜面和浮雕”效果可以让字体有立体效果,这里要选择“内斜面”并且选择“雕刻清晰”,除此之外的几项也是可以选择的,但是这里的字体效果当然是内斜面最合适了。

斜面和浮雕里面每一项参数都可以自己尝试,这里的参数调整仅作参考
糖糖知道一般初学者最喜欢记那些参数,糖糖建议参数一定不要死搬硬套,可以自己试着调整下更容易理解,也只有理解了每一项调整会带来什么效果以后才能更好的举一反三、灵活运用~
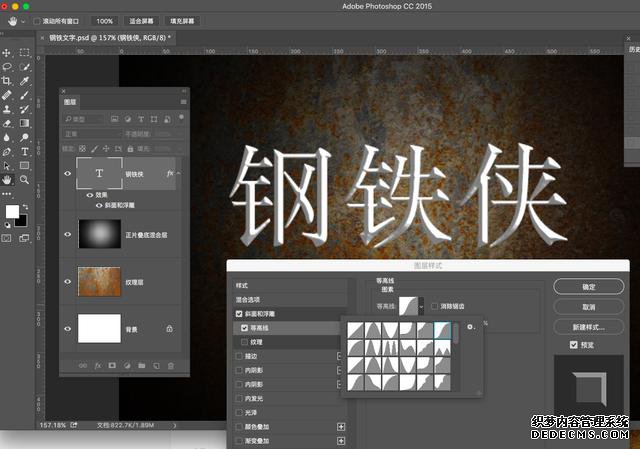
下面的等高线也有很多样式,其实等高线就是光线的明暗对比效果,大家不妨可以点击不同的等高线样式试试,同时留意文字的效果明暗的变化,也会更容易理解一些,这里不作说明~

可以试试不同的等高线效果,下面的范围也可以自己试着调整下
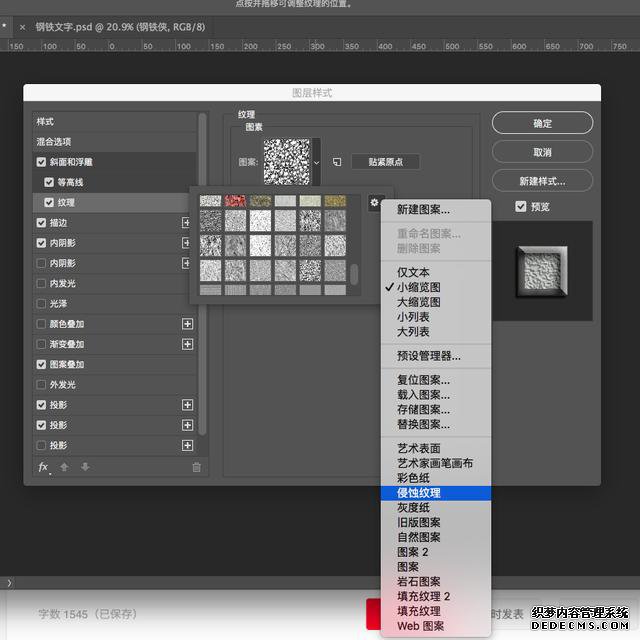
为字体添加纹理,让斜面浮雕更加有质感,图案下拉菜单中有很多样式,也可以点击右上角的设置按钮可以增加其他图案样式。糖糖这里选择添加的是“侵蚀纹理”,然后可以自己试试找个自己认为比较合适的纹理图案效果,下面的缩放、深度也都是可以试着调整的~


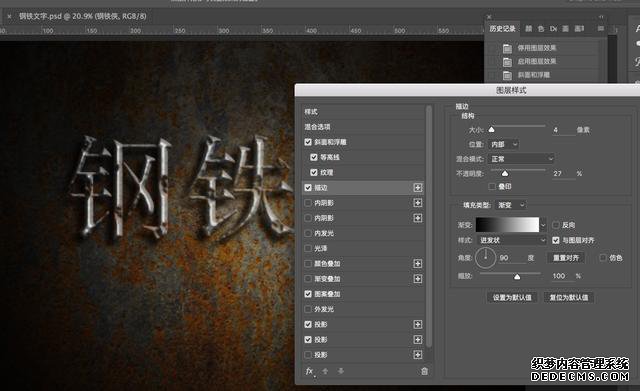
2)给文字添加个内部描边,文字效果质感感觉立马从水泥变成了钢铁,如下图:

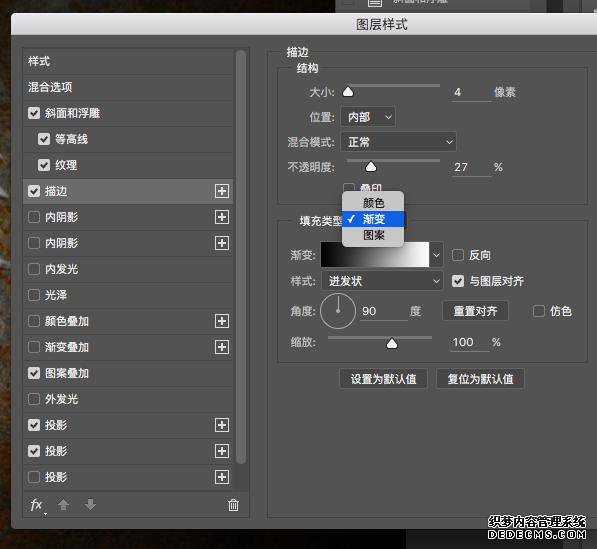
下面的填充类型选择“渐变”,如下图:

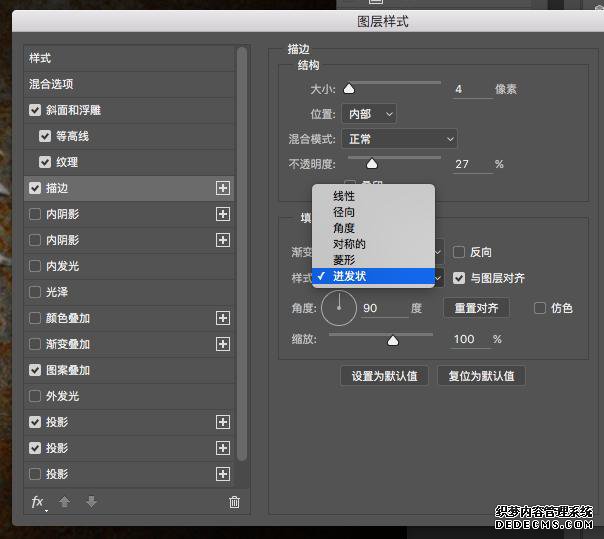
填充类型样式选择“迸发状”(这种渐变是从内部向边缘有层次的渐变,这里不多说)

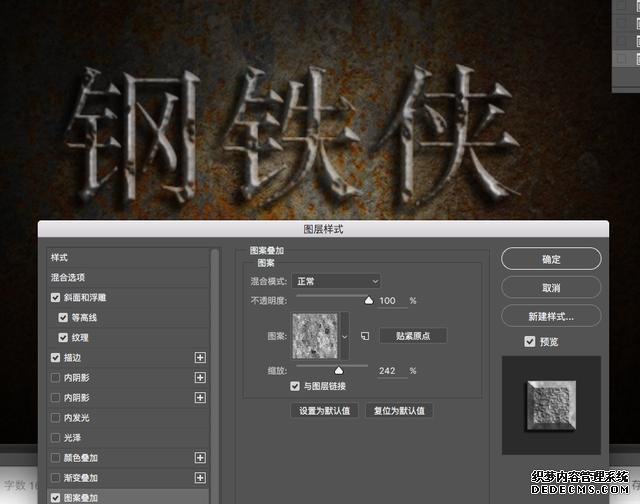
3)图案叠加,让字体纹理质感再加强一步,图案可以自己试着添加,参数也可以多尝试调整,如图:

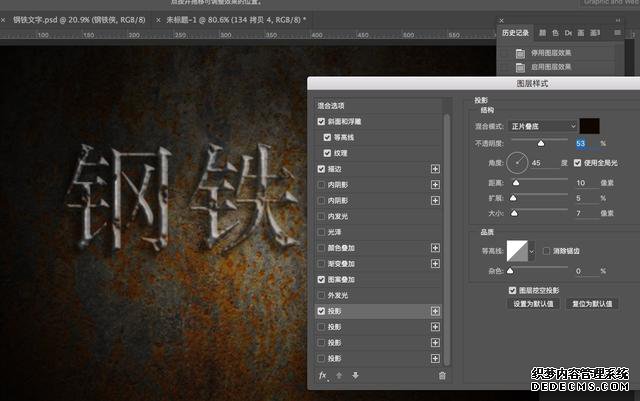
4)添加投影,字体有光影了看起来也会更近真实一些,角度之类的参数也可以自己试着调整下,参考如图:

如果觉得投影效果还不够,可以点击投影右边的小加号,投影效果会在原来的基础上进一步加强,如图:

五、现在整体钢铁效果已经出来了,为了能更真实一些,下面需要做一些钢铁磨损的效果~
先给文字效果图层添加图层蒙版(之前糖糖讲解过蒙版的知识,这里不再多说),选择一些划痕等笔刷在图层蒙版上用黑色的画笔擦拭,笔刷库里有很多画笔,可以找一些划痕的画笔或喷溅之类的画笔也都可以尝试。

因为之前我们有添加过纹理,所以笔刷擦拭的时候会漏出纹理,效果上看起来也会更逼真一些。
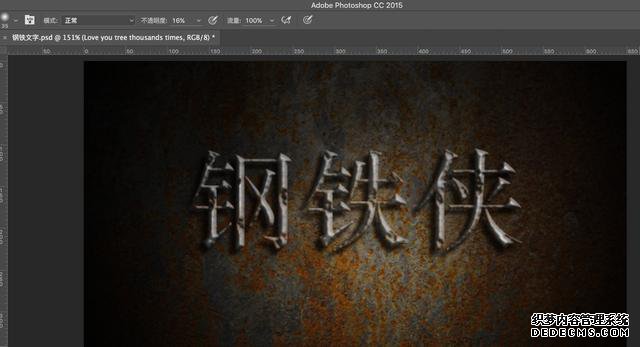
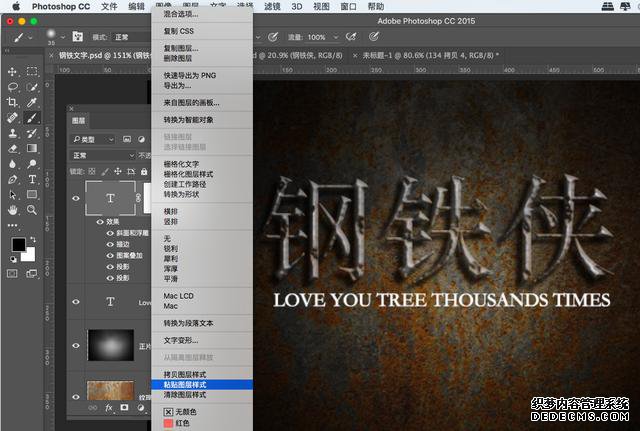
最后下面糖糖添加了一句话“love you tree thousands times”,输入文字后,可以将钢铁侠三个字的效果复制到这句话上面,选择文字效果图层右键“拷贝图层样式”

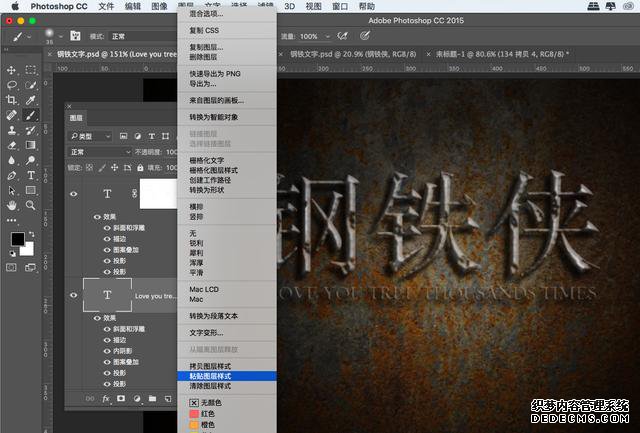
然后选择英文字体图层右键“粘贴图层样式”,汉字图层样式效果就完美的复制到英文字母上面了,如下图:

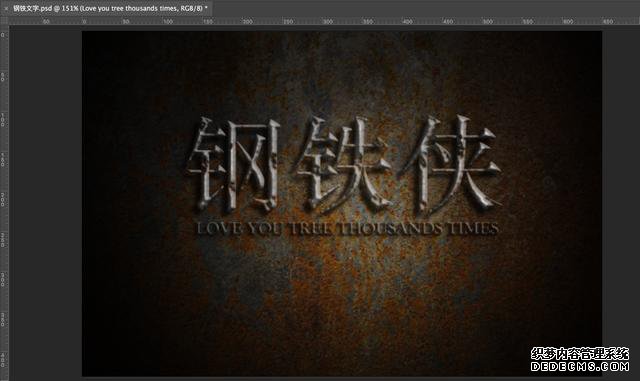
看文字的投影或其他图层样式,根据需要还需要再适当调整,最终效果完成如下:

至此,钢铁文字效果就作出来了,不妨打开PS试试效果哦~