html a标签怎么去掉下划线?
日期:2019-06-24 16:58作者:北大青鸟西安华清校区
摘要:style type=text/css a:link,a:visited{ text-decoration:none; /*超链接无下划线*/ } a:hover{ text-decoration:underline; /*鼠标放上去有下划线*/ } /style a href=#超链接/a a标签属性属性内设置上方属性 即可去除下划
关键词:
<style type=“text/css”>
a:link,a:visited{
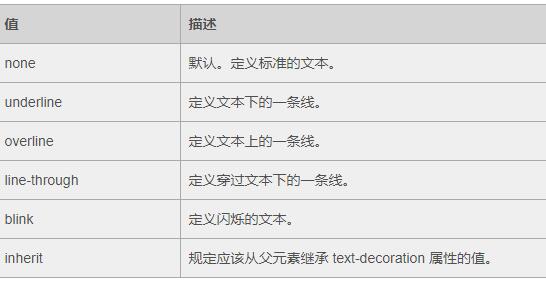
text-decoration:none; /*超链接无下划线*/
}
a:hover{
text-decoration:underline; /*鼠标放上去有下划线*/
}
</style>
<a href=“#”>超链接</a>
a标签属性属性内设置上方属性 即可去除下划线
或者文字添加修饰也用这个属性
转载请保留本文网址
https://www.sxbdqn.cn
上一篇:
HTML常用标签及其属性
下一篇:
html5中header标签的用法总结